今回は画面の切り取りを紹介していきます。
よろしくお願いいたします。
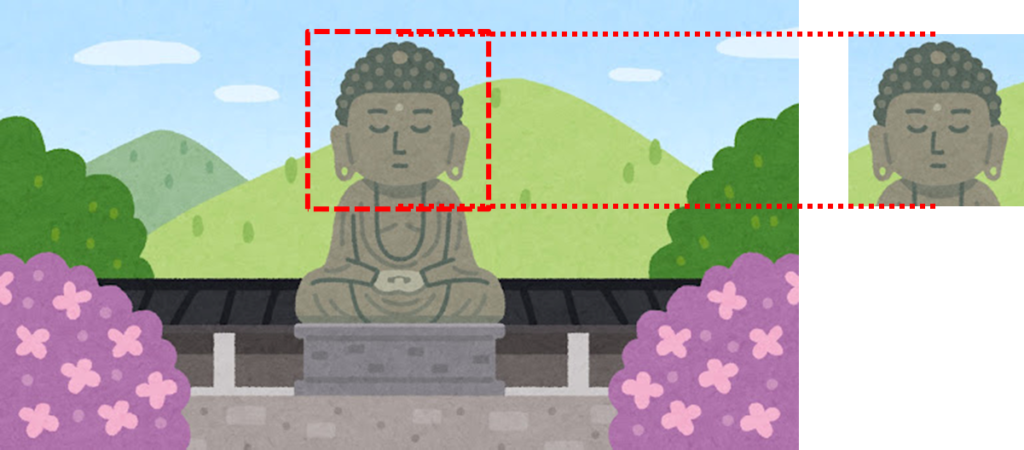
画面の切り取りとは
横文字でいうと「トリミング(Trim)」です。
画像処理では「クロップ(Crop)」という処理です。
よく使われるのは、パタンマッチングを行う際の前処理として使われることが多いです。
身近な所で言うと、プレゼン資料作成時にトリミングは使用しますね。
今回は下記関数を使っていきます。
HOperatorSet.CropRectangle1(HObject, out HObject, HTuple, HTuple, HTuple, HTuple);【今回やりたい事】

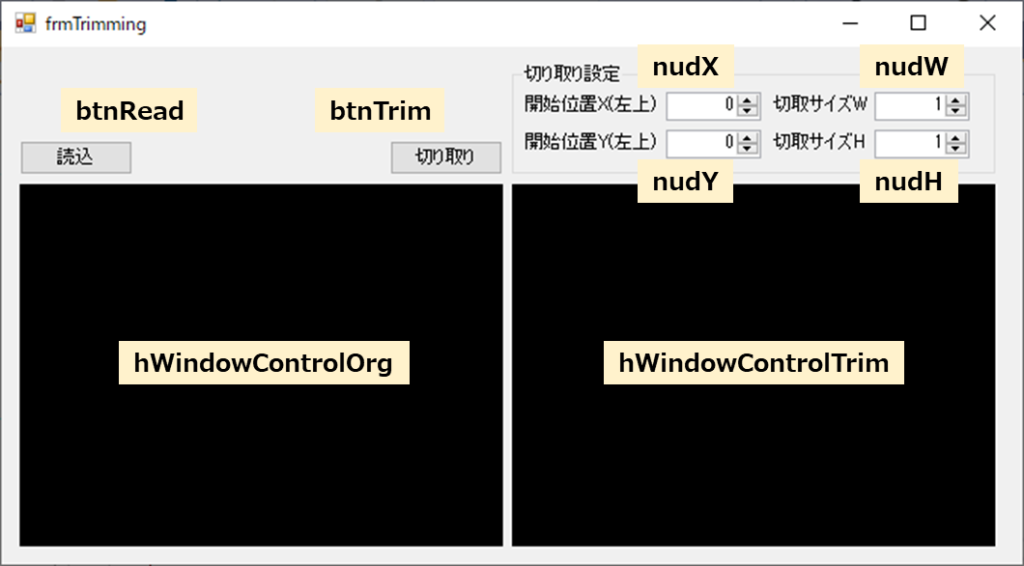
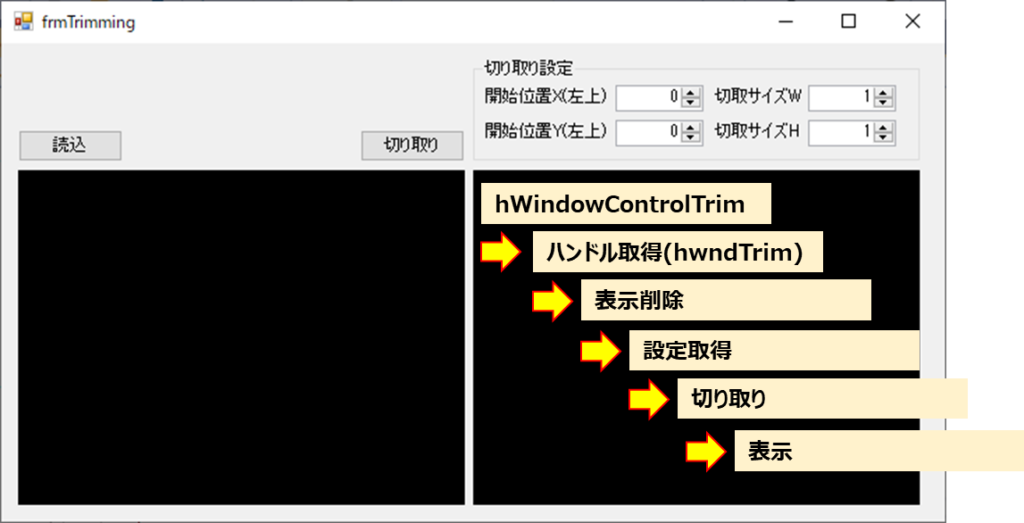
今回のサンプルは
2つのhWindowControlを配置します。
1つには読み込んだ画像を表示。
もう一つには、指定サイズに画像を切り取った画像を表示したいと思います。

[読込ボタン](btnRead) → ファイルダイアログを表示して、 ユーザーが選択した画像をhWindowControlOrgに表示する [切り取りボタン](btnTrim) → 切り取り設定にある数値を元に、読み込んだ画像を切り取り、 hWindowControlTrimに表示する。
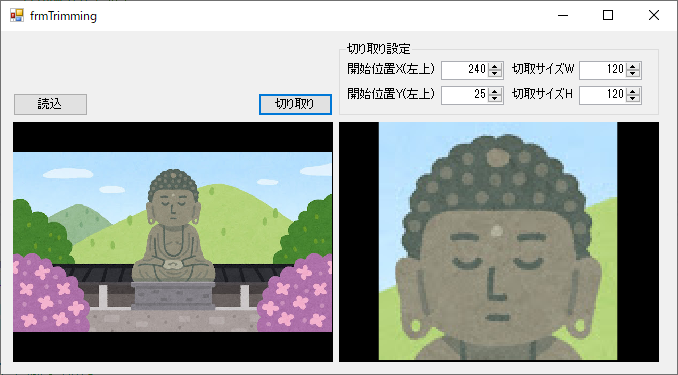
実際に作ってみた感じ

必要な定義
使用するネームスペースをインポートしましょう。
using HalconDotNet;
そして、クラス内のPrivete変数として下記3つを定義します。
HObject DispOrgImag = null; const double DEF_W = 640.0; const double DEF_H = 480.0;
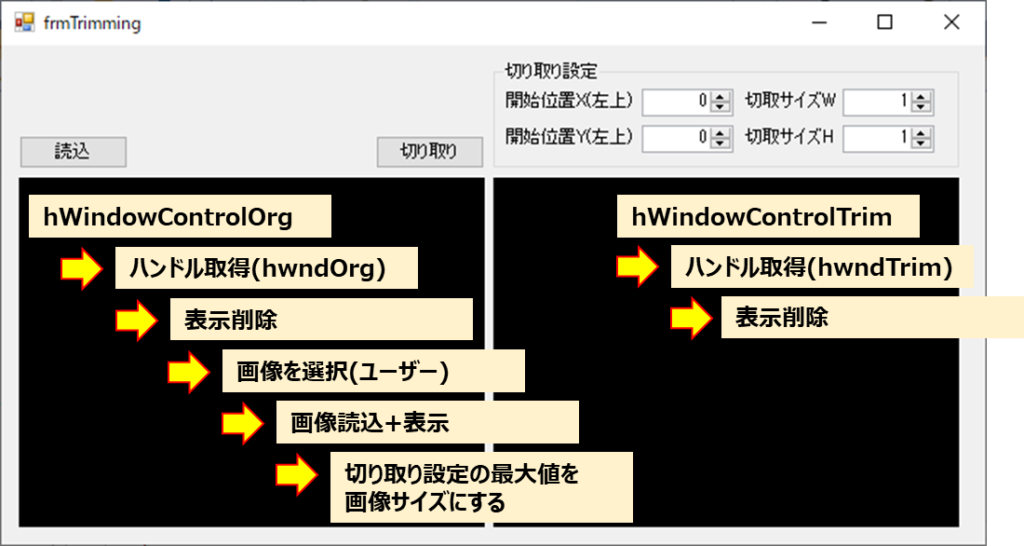
読込ボタンを押した時の処理
押された時の処理を文字に起こしてみた。

この内容に基づいて、Sourceを書いていく。

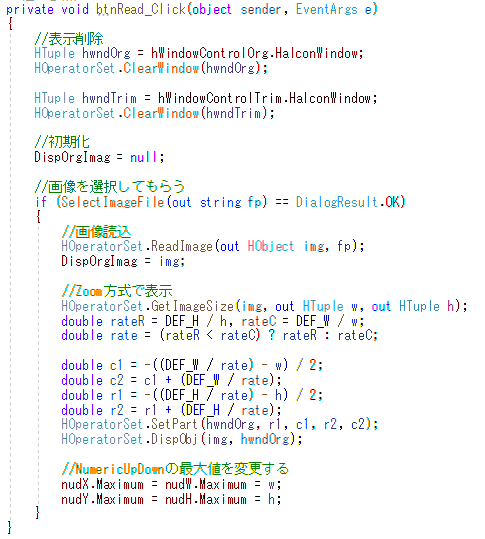
private void btnRead_Click(object sender, EventArgs e)
{
//表示削除
HTuple hwndOrg = hWindowControlOrg.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
HTuple hwndTrim = hWindowControlTrim.HalconWindow;
HOperatorSet.ClearWindow(hwndTrim);
//初期化
DispOrgImag = null;
//画像を選択してもらう
if (SelectImageFile(out string fp) == DialogResult.OK)
{
//画像読込
HOperatorSet.ReadImage(out HObject img, fp);
DispOrgImag = img;
//Zoom方式で表示
HOperatorSet.GetImageSize(img, out HTuple w, out HTuple h);
double rateR = DEF_H / h, rateC = DEF_W / w;
double rate = (rateR < rateC) ? rateR : rateC;
double c1 = -((DEF_W / rate) - w) / 2;
double c2 = c1 + (DEF_W / rate);
double r1 = -((DEF_H / rate) - h) / 2;
double r2 = r1 + (DEF_H / rate);
HOperatorSet.SetPart(hwndOrg, r1, c1, r2, c2);
HOperatorSet.DispObj(img, hwndOrg);
//NumericUpDownの最大値を変更する
nudX.Maximum = nudW.Maximum = w;
nudY.Maximum = nudH.Maximum = h;
}
}ちょっと長くなったので、画像を選択してもらう部分は関数にしました。
[関数名:SelectImageFile(out string)]
この関数については重要ではないので、最後に補足程度にします。
読込から表示までの内容は、下記記事を参考にしてください。
【C#】HALCON de 画像処理(画像表示) | 育児パパの人生備忘録 (t19488sns.com)
切り取りボタンを押した時の処理
押された時の処理を文字に起こしてみた。

この内容に基づいて、Sourceを書いていく。

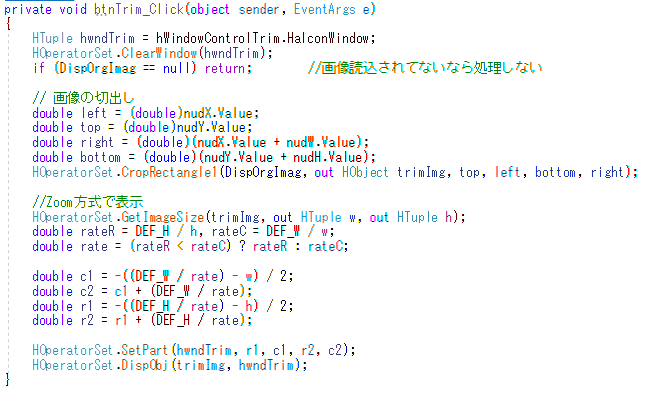
private void btnTrim_Click(object sender, EventArgs e)
{
HTuple hwndTrim = hWindowControlTrim.HalconWindow;
HOperatorSet.ClearWindow(hwndTrim);
if (DispOrgImag == null) return; //画像読込されてないなら処理しない
// 画像の切出し
double left = (double)nudX.Value;
double top = (double)nudY.Value;
double right = (double)(nudX.Value + nudW.Value);
double bottom = (double)(nudY.Value + nudH.Value);
HOperatorSet.CropRectangle1(DispOrgImag, out HObject trimImg, top, left, bottom, right);
//Zoom方式で表示
HOperatorSet.GetImageSize(trimImg, out HTuple w, out HTuple h);
double rateR = DEF_H / h, rateC = DEF_W / w;
double rate = (rateR < rateC) ? rateR : rateC;
double c1 = -((DEF_W / rate) - w) / 2;
double c2 = c1 + (DEF_W / rate);
double r1 = -((DEF_H / rate) - h) / 2;
double r2 = r1 + (DEF_H / rate);
HOperatorSet.SetPart(hwndTrim, r1, c1, r2, c2);
HOperatorSet.DispObj(trimImg, hwndTrim);
}今回の本題は、コメント部「画僧の切り出し」の5行です。
// 画像の切出し
double left = (double)nudX.Value;
double top = (double)nudY.Value;
double right = (double)(nudX.Value + nudW.Value);
double bottom = (double)(nudY.Value + nudH.Value);
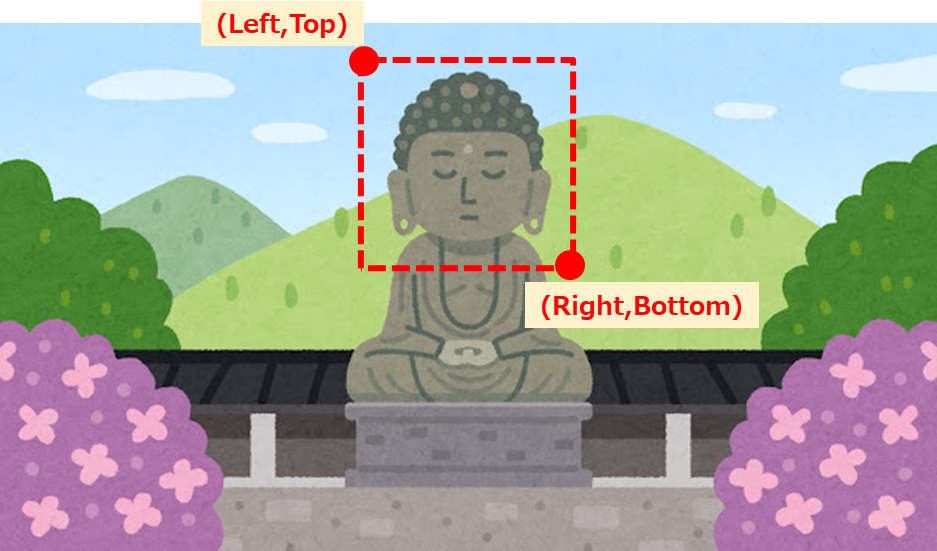
HOperatorSet.CropRectangle1(DispOrgImag, out HObject trimImg, top, left, bottom, right);HOperatorSet.CropRectangle1()を使う時の切り取る時に座標の引数は以下の通り。

まとめ
今回は【画像の切り取り】を行ってみました。
実際の処理は数行ですが、サンプルソースとして書いたら、
記事としては意外と長くなってしまいました。※すみません
今回作ったソフトは、『切り取る画像の座標やサイズが分からなくて、とても面倒』でした。笑
次は、このソフトを元に【切り取り設定の数値からhWindowControlに四角を描画】してみたいと思います。
初めての画像処理で色々と分からないことだらけですが、頑張ります!!!
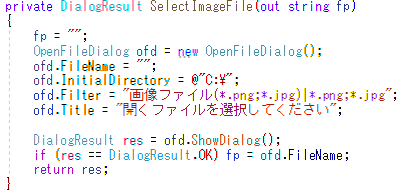
補足 [関数名:SelectImageFile(out string)]

private DialogResult SelectImageFile(out string fp)
{
fp = "";
OpenFileDialog ofd = new OpenFileDialog();
ofd.FileName = "";
ofd.InitialDirectory = @"C:\";
ofd.Filter = "画像ファイル(*.png;*.jpg)|*.png;*.jpg";
ofd.Title = "開くファイルを選択してください";
DialogResult res = ofd.ShowDialog();
if (res == DialogResult.OK) fp = ofd.FileName;
return res;
}行数を減らすために、ファイル選択は関数にしましたので共有します。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント