■改善内容
おおかた形になってきましたね。前回の記事で1と2が終わりました。
今回は、3と4の内容に書いていきたいと思います。
- 起動時が絶対に【5+3】から始まる
- 1問完結から繰り返し数式を解けるようにしたい(固定10問)
- ヒントが出るようにしたい
- 回答欄を記入して[Enter]キーを押したら、次の問題に移行したい。
特に3の内容は、長男(6)に足し算をしている時に、手を貸したりしてます。
ただ手を貸すことが出来ない時に欲しい機能となります。
■ヒントが出るようにしたい
ヒントは比較的に数を数える事で答えに誘導したいと思います。
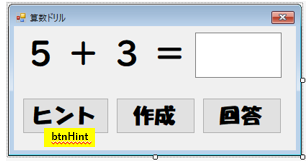
まずは、GUIに【ヒント】ボタンを設置しましょう。

btnHintという名前のボタンを設置しました。
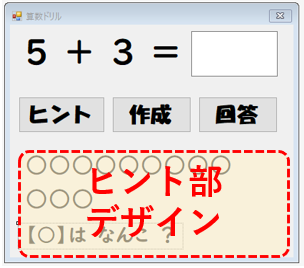
フォームを下に伸ばし、大きくなった部分にヒントを表示させたいと思います。

ヒント部には、lblNum1の数値の数だけ『〇』を表示するラベルを用意します。(lblHintLine1)
その下にlblNum2の数値の数だけ『●』を表示するラベルを用意します。(lblHintLine2)
さらにその下にヒントで《何をしてほしいのか》をひらがなで表示させましょう。(lblHintLine3)
※ひらがなになぜするのかというと、子供が読めるようにするためです(心遣い)
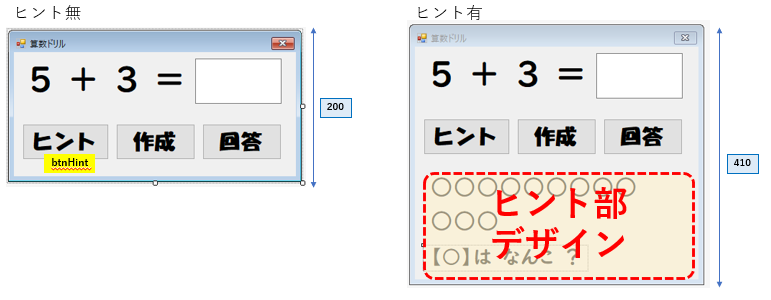
デザインはできましたね。ヒントの有無でのフォームの大きさは下記の通りになります。

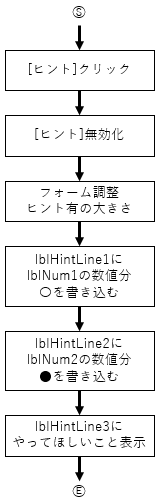
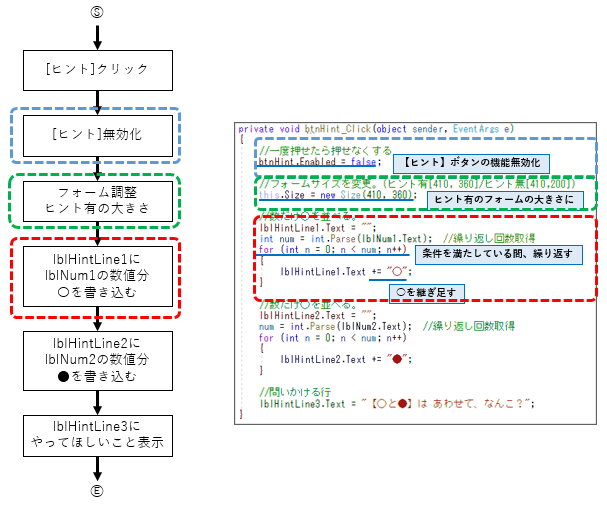
では、GUIのデザインができたので、次はフローチャートを書きたいと思います。

ここでのチェックポイントは3つです。
①有効無効のプロパティ(Enable) ②フォームの大きさ変更 ③繰り返し分の作成
順に説明していきたいと思います。
フローチャートとコーディング内容を比較しながら説明していきます。

コントロールの有効/無効は、プロパティのEnableを使います。『True:有効 False:無効』
フォームのサイズ変更は、フォームのサイズに新しいサイズを代入します。
this.Size = new Size(width , height )
最後に繰り返し分です。
今回は繰り返す回数が決まっているので、for文を使用したいと思います。
for分の書き方は下記の通り
for(変数名 = 初期値 : 条件 : 処理[2回目以降])
{
繰り返したい処理
}
今回の場合は 変数名:n 初期値:0 条件:n < ラベルの数値(nがラベルの数値より小さいとき) 処理:n++(nに1足す) 繰り返したい処理:ヒントラベルに"〇"を継ぎ足す
実際に動かしてみましょう。
不具合が発生しました。
①【ヒント】ボタンを1回しか押せない。
②【ヒント】ボタンを押したら、フォームの大きさが大きいまま。
※【回答】ボタンを押し、数式が切り替わった時に、数式とヒントと不一致になる。
ここで、考えるべき内容は、2つです。
①【ヒント】ボタンを有効かするタイミング
②フォームの大きさを戻すタイミング
どのタイミングがいいでしょうか?
新しい数式になった時に【ヒント】ボタンの有効かとフォームの大きさを戻しましょう。

新しい数式を表示する関数(Create_Formula)に追記しました。
では、もう一度実行してみましょう。
問題なさそうですね。
■回答欄を記入して[Enter]キーを押したら、次の問題に移行
実際に動かしてみると感じるのが、
回答欄に入れて、マウスもって、回答ボタンクリック。。。
ちょっとめんどくさいですね。キーボード触って、マウス触っての繰り返しになってしまいます。(気遣いです)
その為、記載したら、【Enter】を押すと、次の問題に行くようにしましょう。
やる事は、シンプルです。
回答欄(TextBox)に【Enter】が押されたら、回答ボタンをクリックしましょう。
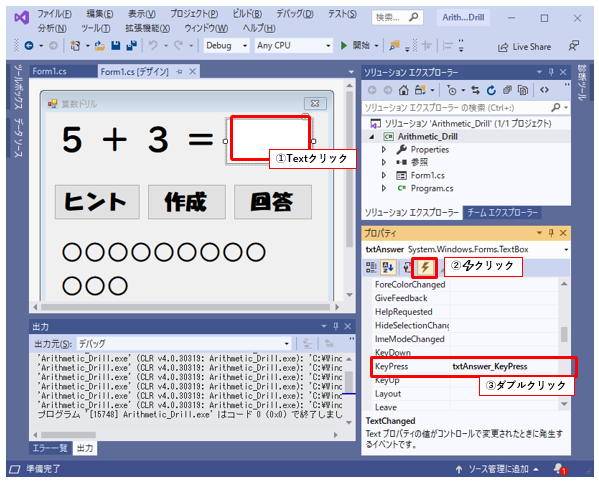
まずは、回答欄(TextBox)に「キーボードが押されたら」というイベントを作りましょう。
⚡マークの一覧に『KeyPress』というのがあります。
下の説明を見ると、《キーを押して離した時に発生する》と書いてあるので、
これを使いましょうっっ!!

イベントが自動生成されましたね。では、処理を書いていきましょう。
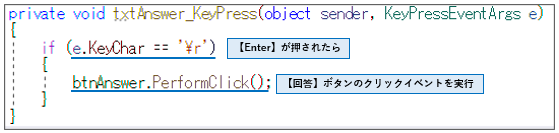
エンターが押されたらです。
TextBoxに押された情報は[e]の中に入っています。
eのプロパティに『KeyChar』というものがあります。何が押されたかの情報が入ってます。

ここで『Char』って何って思った人に簡単に説明すると
Charとは、半角英数字(記号)の一文字を数値化したものだと思ってください。
文字でもあり数値でもあり。。。。
今回は『Enter』を検知したいです。
エンターって文字ないよっっ!!って感じになりますよね。
『Enter』とは改行コードの事になります。改行コードは[\r]と表現します。
シングルクォーテーションで改行コードをくくりましょう。(‘\n’)
条件に一致(【Enter】を押された)時の処理は、【回答】ボタンをクリックです。
【回答】ボタンのクリックイベントを呼び出しましょう。
実行してみましょう。
キーボードのみの操作になったので楽になりました。
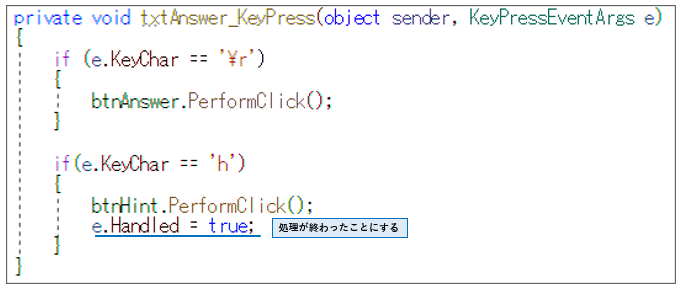
【ヒント】ボタンもキーボードでやる事も可能です。同じようにやってみましょう。
次は[H]を押されたらにしましょう。※任意

[e.Handled = true]を入れなかった場合、回答欄に”h”が記載されてしまいます。
その為、[e]のプロパティ[Handled]をTrueにする事で処理が終わった事にし、記入されるのを防ぎます。
実行してみましょう。
いい感じになりました。
マウスを使うことは皆無です。
予備としてマウスで操作できるようにしておきましょう。
■まとめ
今回は、気遣い目線の改善となりました。
操作性は、相手目線で立って、行いましょう。自分勝手だと、すぐに使わなくなります。
今回は、下記が新規要素でした。
①繰り返し分(For分) ②コントロールの有効/無効(Enable) ③KeyPressイベント処理 ④KeyCharで文字判別(Char型って、文字を数字にしたモノ) ⑤PerformClickでボタンのクリックイベントを呼び出す
覚えようとしなくていいと思います。
頭の片隅に入れておきましょう。
よく使うものは、必然と覚えていきますので、いろいろなアプリ作っていきましょう。
もう少し改善ネタを続けたいと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント