前回は、パタンマッチングをするために、テンプレート画像(NCCモデル)を作成しました。
【C#】HALCON de 画像処理(テンプレート画像作成) | 育児パパの人生備忘録 (t19488sns.com)
今回は、このNCCモデルを使用して、パタンマッチングを実施したいと思います。
そして、目標であった【切り取った画像がどこにあるかを検出する】が完成します。
頑張っていきましょう!
今回使用する関数
パタンマッチング実施(FindNccModel)
対象の画像からNCCモデルを元にどこにあるかを見つける関数を使用します。
HOperatorSet.FindNccModel(HObject, HTuple, HTuple, HTuple, HTuple, HTuple, HTuple, HTuple, HTuple, out HTuple, out HTuple, out HTuple, out HTuple)
めっちゃ引数が多いですねw
引数は基本デフォルトを使用しますので安心してください。
ざっくりとした引数の説明です。
引数1:対象の画像 引数2:テンプレート画像(NCCモデル) 引数3:[Def]-0.39 引数4:[Def]0.79 引数5:最低スコア(0~1) [Def]0.8 引数6:見つける個数 <0:すべて><1:ひとつ> 引数7:[Def]0.5 引数8:サブピクセルの有無 [Def]"true" 引数9:[Def]0 引数10:[出力]Y方向 引数11:[出力]X方向 引数12:[出力]回転方向 引数13:[出力]スコア
検出結果の場所にマークを表示(DispCross)
パタンマッチングの結果にクロス線を描こうとします。
クロス線を描画する関数はコレです。
HOperatorSet.DispCross(HTuple, HTuple, HTuple, HTuple, HTuple)
引数の説明です。
引数1:ウィンドウハンドル(hWindowControlのHalconWindow) 引数2:Y座標 引数3:X座標 引数4:大きさ 引数5:回転
処理の作成
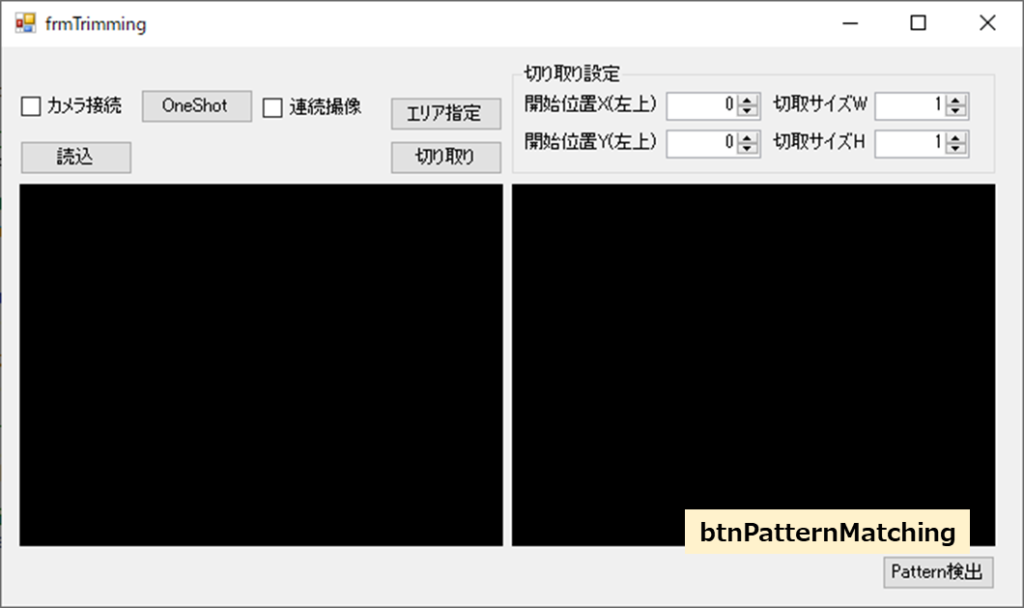
デザイン

ボタンを1つ追加(btnPatternMatching)し、クリックされたらマッチングするようにします。
マッチングするサンプル画像
今回はゲシュタルト崩壊しそうな画像から検出していきたいと思いますw

テンプレート画像として、「あ」を切り取って、「あ」がある場所を探します。
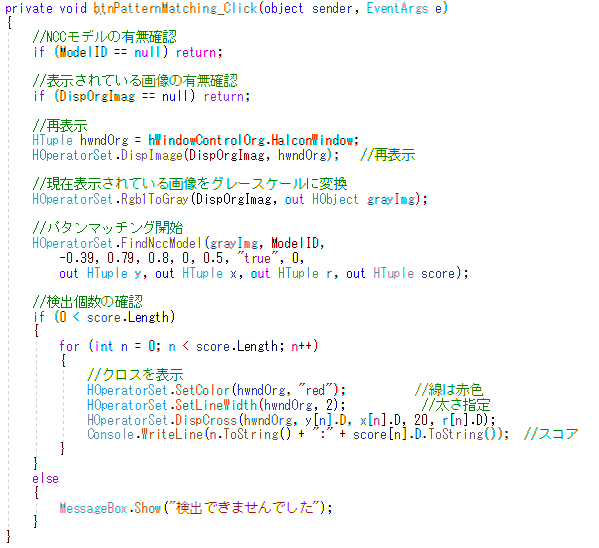
ボタンをクリックされた時の処理(クリック処理)

private void btnPatternMatching_Click(object sender, EventArgs e)
{
//NCCモデルの有無確認
if (ModelID == null) return;
//表示されている画像の有無確認
if (DispOrgImag == null) return;
//再表示
HTuple hwndOrg = hWindowControlOrg.HalconWindow;
HOperatorSet.DispImage(DispOrgImag, hwndOrg); //再表示
//現在表示されている画像をグレースケールに変換
HOperatorSet.Rgb1ToGray(DispOrgImag, out HObject grayImg);
//パタンマッチング開始
HOperatorSet.FindNccModel(grayImg, ModelID,
-0.39, 0.79, 0.8, 0, 0.5, "true", 0,
out HTuple y, out HTuple x, out HTuple r, out HTuple score);
//検出個数の確認
if (0 < score.Length)
{
for (int n = 0; n < score.Length; n++)
{
//クロスを表示
HOperatorSet.SetColor(hwndOrg, "red"); //線は赤色
HOperatorSet.SetLineWidth(hwndOrg, 2); //太さ指定
HOperatorSet.DispCross(hwndOrg, y[n].D, x[n].D, 20, r[n].D);
Console.WriteLine(n.ToString() + ":" + score[n].D.ToString()); //スコア
}
}
else
{
MessageBox.Show("検出できませんでした");
}
}流れとしては、FindNccModel()を使って、テンプレート画像(切り取った画像)から表示されている画像のどこにあるかを検出します。
そして、出力されてた結果(変数)から、表示している画像の上にDispCross()をつかって、クロス線を描いていきます。
※線の色や太さを一応変更しています。
※コード量は多く感じますが、やっている事は意外と少ないです。
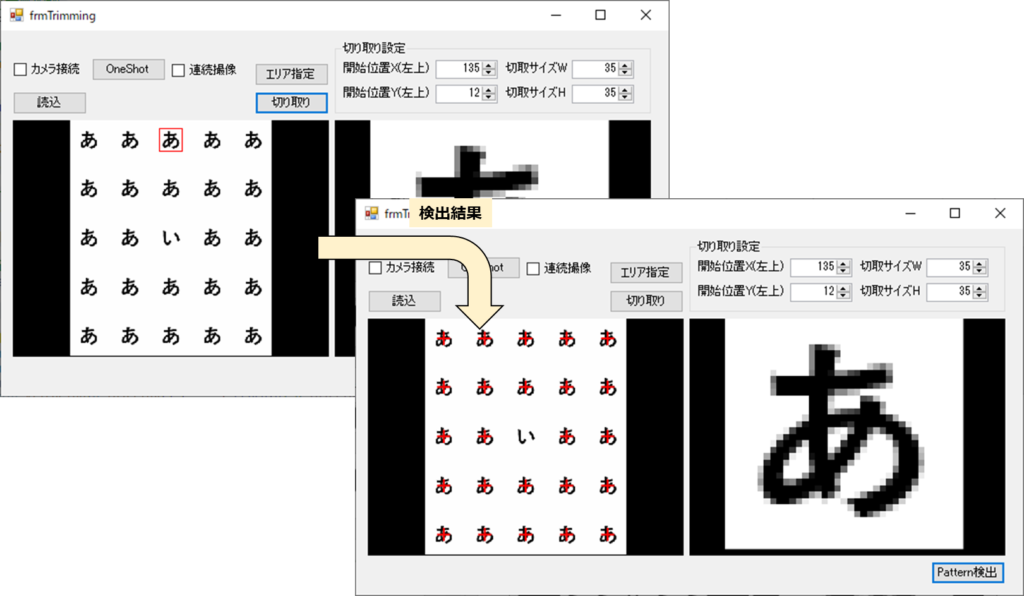
実際に動かした結果

動かしてみた結果、「あ」の文字の上にクロス線が描画されている事が分かります。
そして、「い」にはクロス線が描画されていないので、マッチングができておらず、「あ」の中に紛れていた「い」を見つける事が出来ました。
まとめ
今回、最終目標であった「切り取った画像がどこにあるか検出する」を見事に作ることができました。
画像処理ライブラリを使う立場なので、実際にやりたい事は数行で終わってしまいますね。
ただ、他にも便利な関数はあるので少しずつ自分も覚えていかないといけないと思いました。
今回の内容までで、HALCONを使って、最低限の内容が出来るようになったと思います。
機能を追加したり、新しくなにか作った時は紹介していこうと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント