子供の知育の為に、記憶力テストができるアプリケーションを作ってみよう。Step2です。
【仕様】 3x3の格子状に9つの絵を表示。 10秒後に非表示。 紙に覚えている限り書く。 答え合わせをする為に答えを表示する。
前回(Step1)は、
画像を実行ファイルに組み込み、
1つのピクチャボックスに画像を表示できるようにしました。
今回(Step2)では、
複数のピクチャボックスにランダムに画像を表示させます。被り無しです。
Step2では、考え方を覚えてもらえれば、何個でも問題ありません。
今回は説明もしやすいので、3つにしたいと思います。
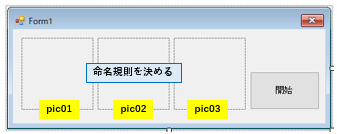
コントロールの名前に命名規則を決める
まずは、名前の付け方にルールをつけましょう。
ルールをつける事で、ソフトを書くときに楽になります。

ピクチャーボックスを左から、【pic**】と数字を入れるようにしましょう。
コントロールの名前からコントロールを取得するようにするので、
数字を入れるように自分はしています。
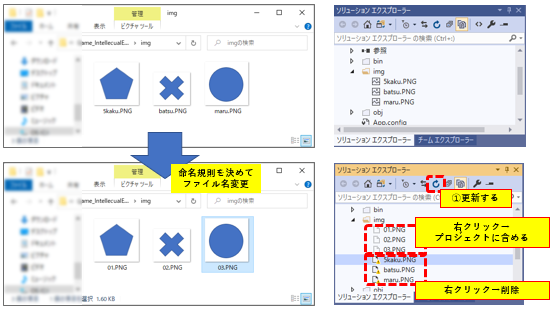
そして、ピクチャボックスに入れる画像も名前を変更します。
同じように数字の名前にしましょう。
名前を変えると、再度プロジェクトに含めましょう。

画像とコントロールを命名規則を決めて、変更しました。
リスト型を使って、画像のリストを作ろう!!
次はリスト型を使います。
リスト型って何かというと、可変な配列です。
周りのモノに例えるなら、本棚です。 新しい本を購入すれば、1つ古い本の横に並べますよね。 本を捨てれば、本棚から減ります。そして、詰めます。
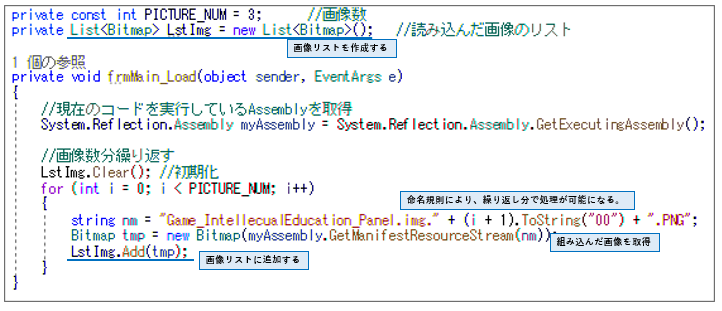
では、画像のリストを作りましょう。

例え話の続きをするなら、『本棚=リスト型』、『本=画像』で説明します。
本の購入(画像を読込)をします。
本(画像)を本棚(リスト型)に入れます。
これで、画像リストが出来ました。
命名規則からコントロールを取得し、画像リストを表示
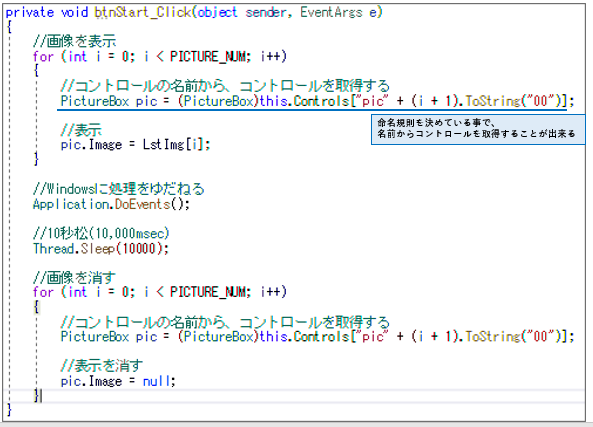
ピクチャーボックスの名前【pic**】から、ピクチャボックスを指定し、画僧を表示させましょう。

命名規則が決まっているので、繰り返し分(for分)でスッキリしていますね。
このフォーム(this)にあるコントロール(Control)の名前(pic**)を
ピクチャボックスクラスに型変換しています。
取得できたコントロールのイメージ(image)プロパティに画像リストを入れましょう。

【開始】ボタンを押しても、結果は同じです。
コントロール名からコントロールを取得して、画像表示はできました。
画像を被らずに画像をランダムに表示
前回使ったランダムクラスを使って、ランダムに画像を表示しましょう。
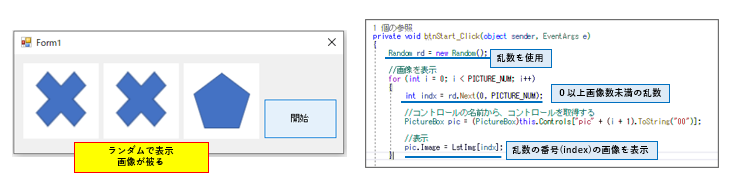
とりあえず、ランダムを使って画像を表示してみます。

ランダムクラスを使って、繰り返し分の時に乱数を取得し、画像を表示しています。
しかし、このままでは画像が被ってしまいます。
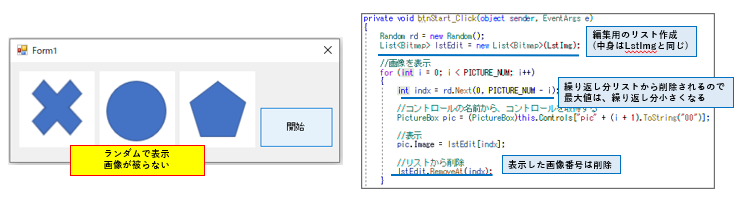
そこで、少し乱数の使い方を工夫しましょう。
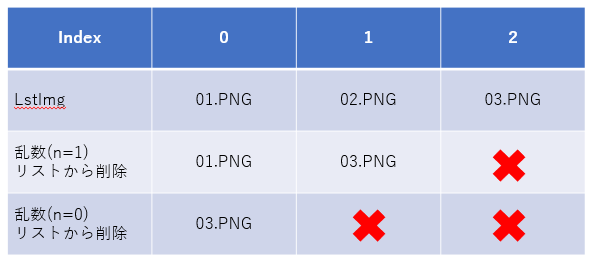
1回目は0~2、2回目は0~1、3回目は0のみと
乱数の範囲を繰り返す度に減らしていきましょう。

リストにある画像を、表示したら削除するを繰り返します。
削除すれば、リスト型は詰めてくれます。

予定通り、画像が被らずにランダムで表示されるようになりました。
まとめ
①命名規則を決める事で、ソフトがスマートになる。
②命名規則を決める事で、コントロール名からコントロールを取得する事が可能になる
③リスト型を使って、画像リストを作る(本棚を作る)
④リストとランダムと繰り返し文を使って、被らずにランダムに表示するようにする
④の内容は完全に考え方です。
ランダムの特色とリスト型の特色を理解する事で、
被らずに画像を表示するという事を可能にしました。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント