この前の記事でSeleniumを使ってWebの勤怠の自動化していたのに動かなくなった話をしました。
そこで今回はSelenium(セレニウム)でどんな事ができるか?って話をしていきたいと思います。
Seleniumとは
英文サイトを紹介:History | Selenium
なに書いてるのかというと分かりませんが、2004年から歴史が始まったらしいです。
ただ大事なのは、歴史なんかより何ができるかです👍✨
Selenium では Web ブラウザの操作を自動化するためのフレームワークです。
でたぁぁ~っっ💦💦 横文字ですww
【Webブラウザ】とは、インターネットエクスプローラー(IE)、グーグルクローム(Chrome)、ファイヤーフォックス(FireFox)、サファリ(Safari)などといったインターネットを見るためのウィンドウです!
【フレームワーク】とは。。。何でしょうwようは土俵ですよ!
簡単に言うと、インターネットサイトの操作を自動化しようです😁
Seleniumを使う準備
まずは動作させる環境を作りましょう☆★
そんなに難しいものはありません。
◆Webブラウザ(今回はChromeです)
◆WedDriver(Webブラウザによって違います)
◆Python環境(今回はAnacondaをインストールした際に入っているSpyderを使います)
◆Seleniumのパッケージを取得
Webブラウザ
Chromeを入れましょう!下記サイトからダウンロードしてインストールしてください。
もともとパソコンに入っている人は必要ありません。
Google Chrome – Google の高速で安全なブラウザをダウンロード
WebDriver
このWebDriverはSeleniumを使う際には、必須ですッッ❗❗
【Selenium+Webブラウザ+WebDriver】のセットなので、ダウンロードしたいと思います。
自分で調べたいのであれば、[chrome webdriver]で調べました。
他のWebブラウザでする方は、chromeの部分を変更してください。

下記サイトから取得可能です。
ChromeDriver – WebDriver for Chrome – Downloads (chromium.org)
ここで注意なのが、Webブラウザと同じVersionでないと不具合を起こす可能性があります。
※このまえの自分みたいにエラーになったりしますね。。。
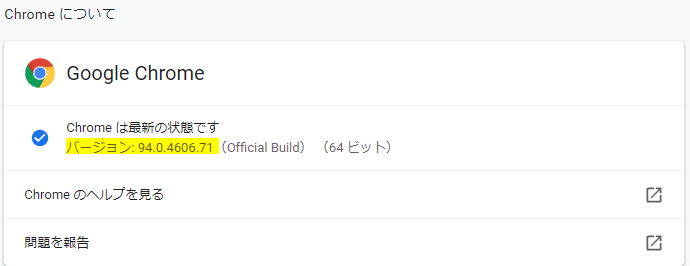
WebブラウザのVersionを確認してください。
確認方法は
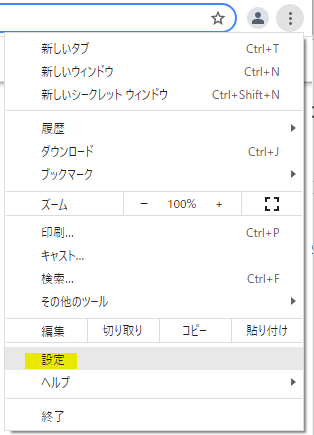
ウィンドウ右上にある【縦点3つ】をクリックして、【設定】です。

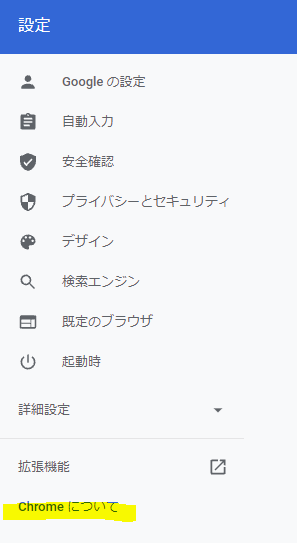
そして、左側の項目から【Chromeについて】を見てください。

すると、右側に下記画面が表示されます。

Webブラウザがわかったので、
WebDriverのページに戻り、
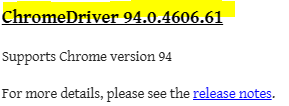
今回は、これにしたいと思います😄

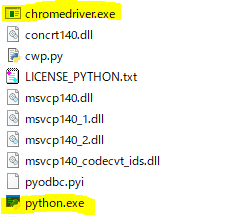
取得したWebDriverは、python.exeと同じ階層におきましょう。

※前の記事では【Anaconda Prompt】から取得しています。興味がある人は前の記事を参照
Python環境の構築
これは、簡単なのがAnacondaをインストールすることです。
Anaconda | The World’s Most Popular Data Science Platform

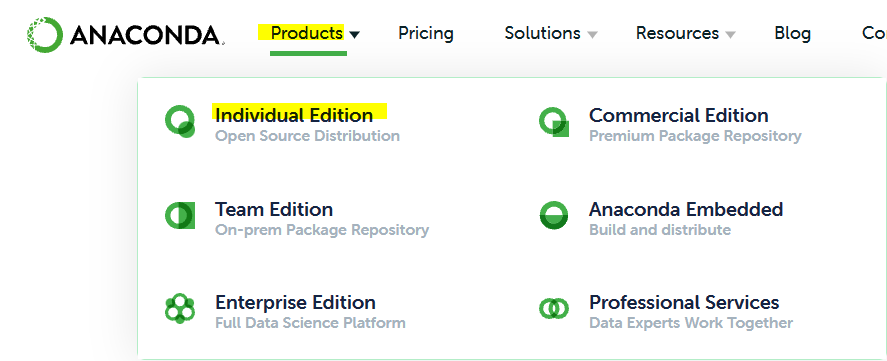
[Products]→[Individual Edition]をクリックしてください。
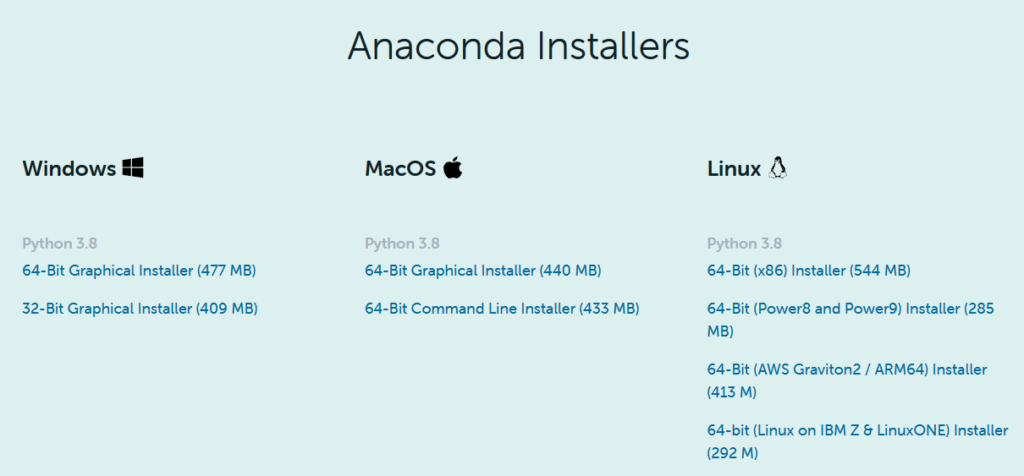
開いたページ下部(スクロールしてください)にインストールの選択があるので、自分に合った選択をしてください。最近のWindows10は64-Bitだと思います。

クリックすると、インストーラーのダウンロードが始まります。
※なにか登録してみたいな画面が出ますが無視して大丈夫です。
インストーラーをダウンロードしたら、インストールを開始してください。
インストールの方法については、省略します。(基本YesYesしてればいいですw)
インストールした先は覚えておいてください。WebDriverを置かないといけません。
Seleniumの取得
Seleniumを取得しましょう❗
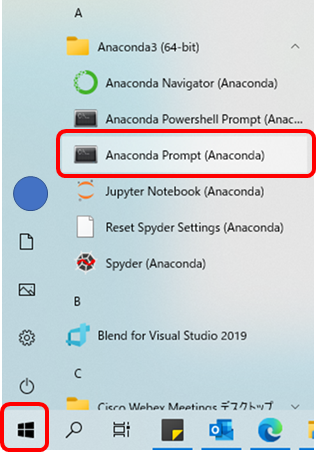
【Anaconda Prompt】を開いてください
下記にあります。

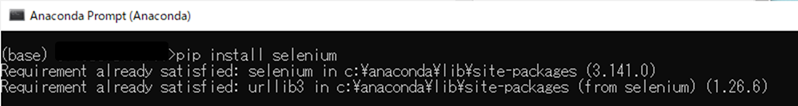
そして、Prompt画面が開くので、下記コマンドを実行してください。
pip install selenium

自分はすでにインストールされているので、この画面になりますが、
初めてであればインストールが始まります。
コードを書いてみよう!!
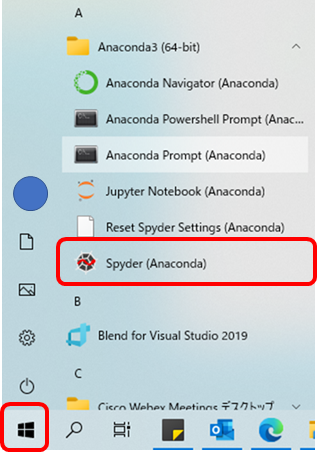
今回はSpyderを使って、コードを書いていきます。
使い慣れたエディタがある人は、そちらで実施してください。
Spyderは下記場所にあります。

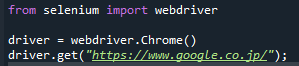
ドライバーを選択し、指定のURLを開く
3行ですw

from selenium import webdriver
dirver = webdriver.Chrome()
driver.get("アクセスしたいURL")
実行してみてください。開きましたか?
もしエラーになった人は、WebDriverのファイルの置き場がよくないと考えられます。
先ほど取得したWebDriverは、置き場が決まっています💦
どこかというとpython.exeと同じ階層においてください
Windowを閉じる(Seleniumを終了する)
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.google.co.jp/");
input()
driver.quit()
【driver.quit()】で終了します。
エレメント(Element)を取得する
ようは、今開いているURLのパーツ(部品)を取得します。
今回は、グーグルのサーチする所を取得しましょう。

まずは、このエレメントの名前が何かを調べます。
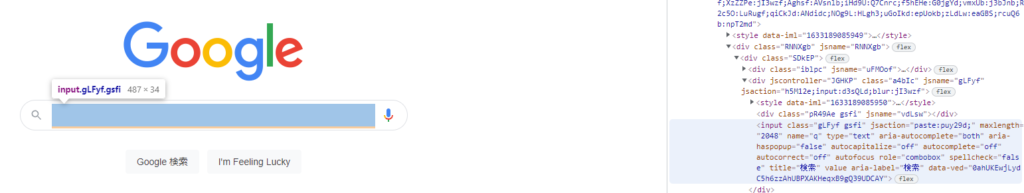
開いている画面で【F12】を押してみてください。(ブラウザ開発ツールが開きます)
するとWindowの右にコードが出てきます。(HTML/CSS/JS)
※余談ですが、Seleniumを使うときに初めて存在を知りました。

ブラウザ開発ツールの行にマウスを当てると、対象のエリアが青く塗られます。
自分のアクセスしたいエレメントになるまで階層を進めていくと、ここであろう所を見つけました!
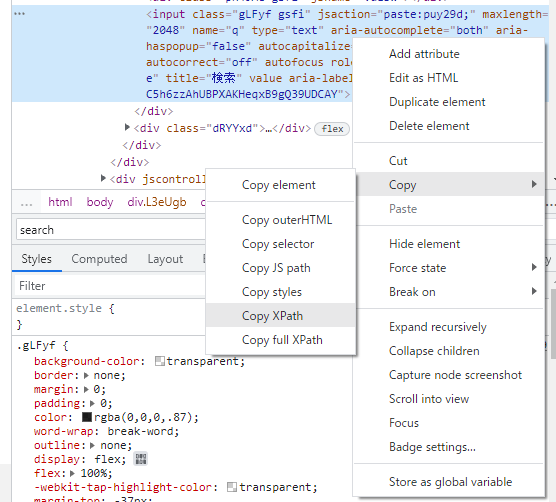
次にXPathを取得します。この方法以外もあるのでしょうが。。。

先ほどのブロックから、【右クリック→Copy→Copy XPath】をしましょう。
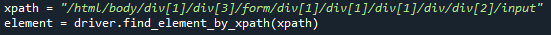
そして、コピーしたので次は、コードを書きます。

element = driver.find_element_by_xpath("対象のXPath")
先ほどコピーしたXPathを変数(xpath)に代入します。(横長になったので変数に代入しました)
そして、そのエレメントを探して、取得します。
エレメント(Element)に入力する
先ほど取得したエレメントに送信します。

element.send_key("入力したい文字列")
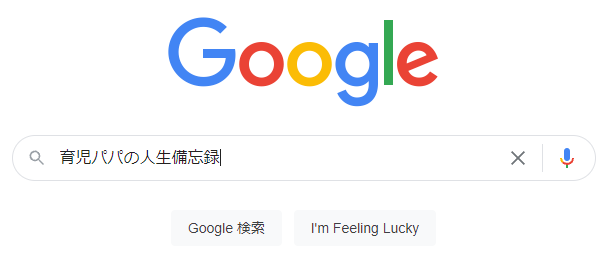
実行するとこんな感じになります。

できてるぅぅぅ~~っっ!!
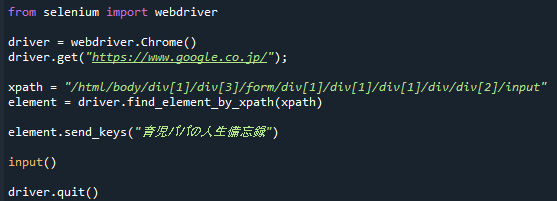
現在までのコードは下記(画像だけにします)

エレメントにクリックする
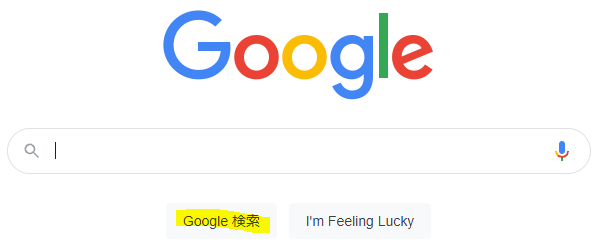
入力ができたら次はクリックをしましょう!下記ボタンをクリックします。

【Google検索】をクリックしたいと思います。
先ほどと同じように「ブラウザ開発ツール」でエレメントを調べましょう!
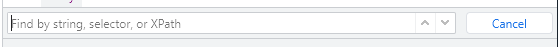
【Ctrl】+【F】で検索画面を出しましょう。

そこに[Google 検索]と入れると、すぐに見つかります☆★
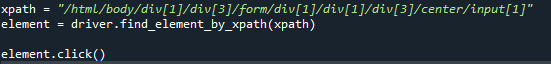
XPathを取得したら、先ほどと同様にエレメントを取得します。
そして、そのエレメントをクリックです!

element.click()
実行結果は。。。

予定通りの結果になりました。
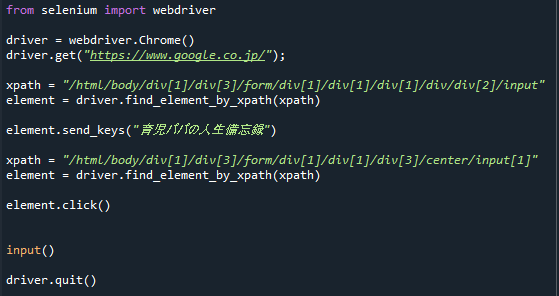
全体のコード(画像のみ)

簡単な内容でしたが11行で、自分のサイトを検索することができました。
ちなみに、input()は入力待ち状態です。SpyderのConsole部で何かボタンを押してください。
するとWindowが閉じます。
まとめ
今回Seleniumを使ったPythonを紹介しました。
紹介した内容は、入力とクリックだけですが、これだけでも十分にやりたいことができます。
ぜひともブラウザで自動操作したい内容があれば、やってみてはいかがでしょうか?
ちなみに、URLにアクセスして、ページに書いてある内容を取得することも可能です。
ページ内容を取得することを【スクレイピング】といいます。
【スクレイピング】については、どこかの機会に記事にできたらと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント