ソフトを知らない人は、どうやって自動化していいかわからない。。。と
いうよりも、自動で出来る事を知らないんですよw
特に事務的な仕事の人はそうなのかもしれませんね。。。(多分)
今回Seleniumを触ったのも事務的な処理やデータの照らし合わせが面倒なので作っています。
では、Seleniumを使っているときの困った備忘録です。
Seleniumを使う準備
ChromeをSeleniumで操作するためにDriverのインスタンスを作成します。
色々書き方はあると思いますが、関数[ExeChromeStart]を使用することでDriverを取得できるように作りました。ほかの関数では、このDriverを引き渡して、やりたい動作を作っていきたいと思います。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
def ExeChromeStart(url,isVisible):
#引数に応じて非表示設定
options = Options()
if bool(isVisible) == False:
print("非表示設定")
options.add_argument('--headless')
#Chromeを操作
driver = webdriver.Chrome(chrome_options=options)
driver.maximize_window()
#デフォルト待機時間
driver.implicitly_wait(5)
#引数のアドレス(URL)にアクセスする
driver.get(url);
#表示待ち(深い意味はない)
time.sleep(3)
return driver
Elementを取得する
取得する方法は、数種類ありますが、自分はXPathかClassで取得することが多いです。
XPathで取得する
XPathで取得すると指定しているので、欲しいエレメントを取得することができます。
xpath = '(XPATH)'
element = driver.find_element_by_xpath(xpath)
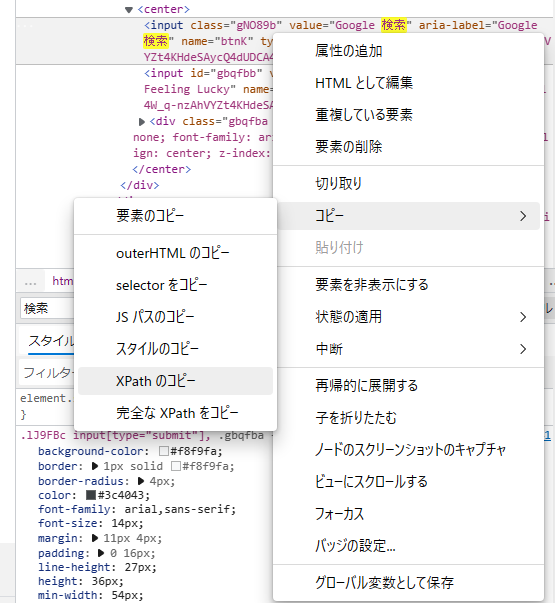
XPathの取得方法は、
開発ツールから取得したいエレメントの行で、
[右クリック]→[コピー]→[XPathのコピー]

取得したXPathは下記の通りでした。
/html/body/div[1]/div[3]/form/div[1]/div[1]/div[3]/center/input[1]
class名で取得する
次はクラス名で取得します。
今回の場合、class名は<input class=”gNO89b” (省略)>
classname = '(クラス名)'
element = driver.find_element_by_class_name(classname)
Elementが取得できないとき(class名)
クラス名で取得した場合、取得できない場合があります。(やっとで本題ですw)
それはクラス名にスペースがあると取得できないんです!!
その時の対処法としては、CSSのSelectorで取得します。
css_selector = '(css_selector)'
element = driver.find_elements_by_css_selector(css_selector)
じゃあ、どうやってCSSのセレクタを調べれるのか。。。。
クラス名のスペースを【.】に変更と最初に【.】を入れれば、OKです。
例えば、クラス名が【temp name memo】というクラス名だったとした時、cssのセレクタは【.temp.name.memo】になります。
まとめ
今回はPythonのSeleniumでエレメントが取得できない時の備忘録です。
クラス名での取得で何故できないかずっと止まっていました。。。
XPathとクラス名でしか取得方法を知らなかったので、新たな取得方法を得ることができました。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント