覚えることばかりでは面白くありませんっっ!!
実際に作ってみて、動かしてみようと思います。
今回は、長男(6)の為に【算数ドリル】を作ってみようと思います。
では、始めましょう。
■設計図を描く(GUI/フローチャート)
まずは、設計図を作りましょう。
※慣れてくると頭の中でできるようになりますが、
頭の整理の為に設計する癖をつけましょう。
今回作りたいのは、【算数ドリル】です。
ここで必要な機能を考えてみましょう。
■問題表示 ■回答欄 ■答え合わせ
上記を意識しながら、設計していきましょう!!
①GUI(Graphical User Interface)設計
いきなりよくわからない単語が出てきたっっ!!っていう人、安心してください。
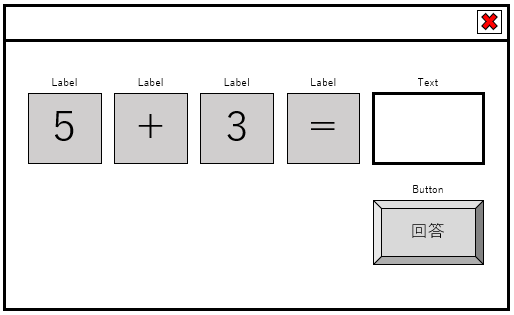
簡単に言うと、【フォームのデザイン】を作ります。

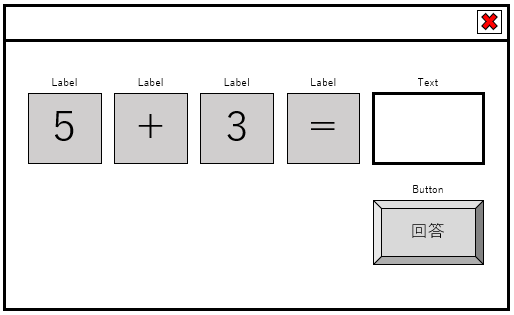
《Label4つ》と《Text1つ》と《Button1つ》の構成で作りましょう。
《Label》:計算式表示(数字と演算子) 《Text》:回答欄 《Button》:答え合わせ
②フローチャート作成
①でデザインは決まったのでフローチャートを作りたいと思います。
フォームのデザインにより、必須機能は満たせそうです。
あとは、【答え合わせ】のやり方を考えましょう。
ボタンをクリックされた時に【答え合わせ】を実施するようにしましょう。

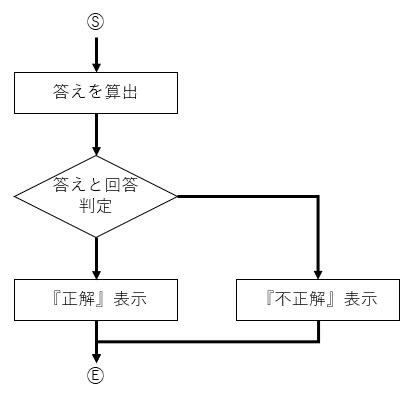
流れは、下記の通りになります。
①Labelに表示されている数字から【答え】を算出する。 ②【答え】と【回答欄】を比較する ③一致の場合:『正解』 不一致の場合:『不正解』 を表示する
フローチャートも作成できたので、次はプログラムを作っていきましょう!!
■プロジェクトを作成
『VisualStudio2019』を立ち上げましょう!!

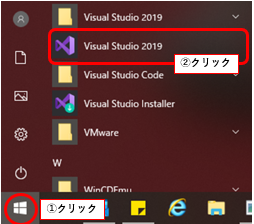
[スタート] – [Visual Studio 2019] をクリックしてください。
立ち上がると下記ウィンドウが開きます。

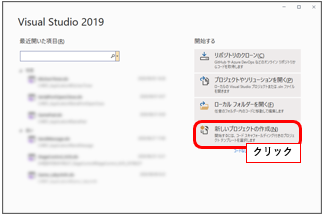
『新しいプロジェクトの作成』をクリックします。
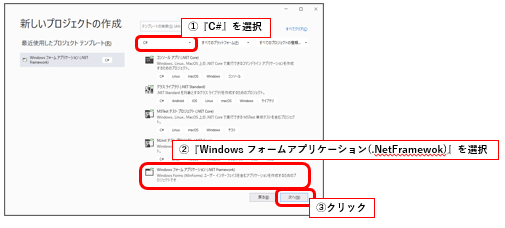
次の画面に移動します。(新しいプロジェクトの作成)

ここでは、テンプレートを設定します。
今回は、『C#』で『Windows フォームアプリケーション』を作成します。
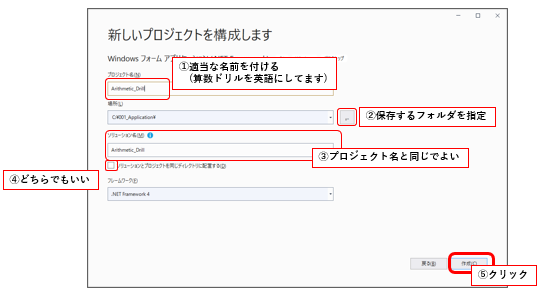
次の画面に移動します。(新しいプロジェクトの構成)

プロジェクト名は『Arithmetic_Drill』
場所は『C:\(適当なフォルダ)』
ソリューション名は、プロジェクト名と同じ
〈ソリューションとプロジェクトを同じディレクトリに配置する〉のチェックを外す。
※個人的に分かれている方が好きなので、チェックを外します。
フレームワークは、そのままで問題ありません。
『作成』を押すと、自動でファイルが作られ、ソフトを作る事ができます。
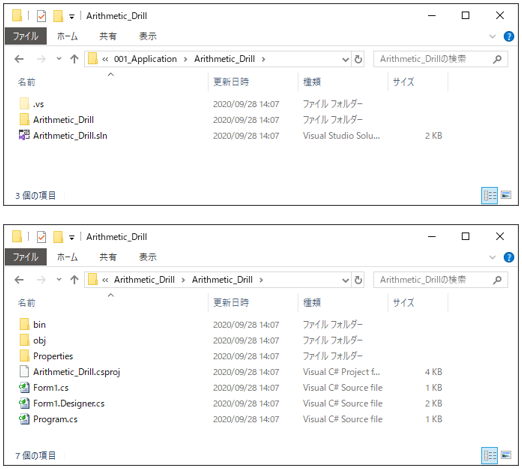
フォルダ構成はこんな感じになりました。

フォルダ構成の話は、保留にします。
続きから、立ち上げたいときは『○○.sln』ファイルを起動させてください。
■GUIを作ってみよう
次は、GUIを作っていきます。先ほどのGUIの設計図を見ながら作っていきます。

個人的に、フォームの最大化/最小化はされたくないので、
フォームの最大化/最小化は非表示にします。
フォームのサイズも変更されないようにしましょう。

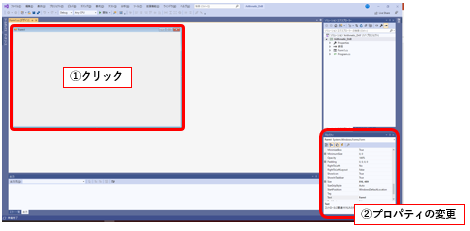
Formのプロパティを変更します。(個人的な好みの為に)
■Name [Form1] → [frmMain] :コントロール(フォーム)の名前 ■FormBorderStyle [Sizable] → [FixedSingle] :フォームのサイズ変更不可 ■MaximizeBox [True] → [False] :フォームの最大化非表示 ■MinimizeBox [True] → [False] :フォームの最小化非表示 ■Text [Form1] → [算数ドリル] :フォームの表示名(Window左上)
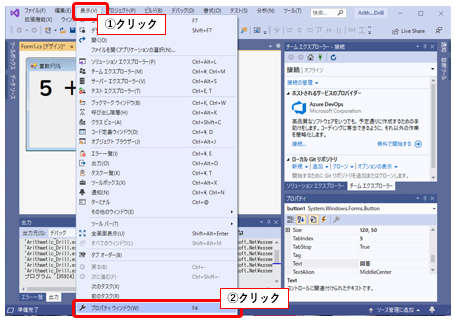
※プロパティウインドウが出ていない人は、[表示] – [プロパティウインドウ]をクリックしてください

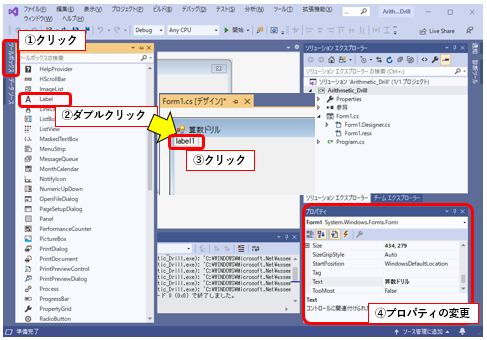
次にコントロール(Label/Text/Button)を配置していきます。

[ツールボックス] – [Label] をダブルクリックし、フォーム上にラベルが配置されます。
次は、このラベルのプロパティを変更します。
■Name [Label1] → [lblNum1] ■AutoSize [True] → [False] ■Font [MS UI Gothic, 9pt] → [UD デジタル 教科書体 NK-B, 36pt, style=Bold] ■Margin All [-1] → [5] ■Size [100,23] → [50,50] ■Text [label1] → [5] ■TextAlign [TopLeft] → [MiddleCenter]
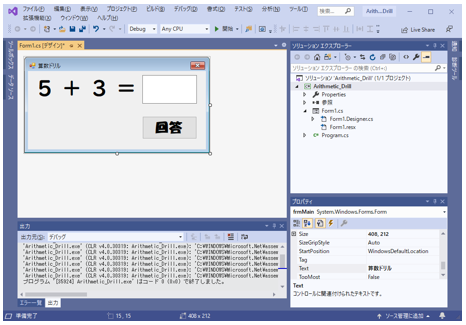
同様の手順で、Label/Text/Buttonを設置していきましょう!!
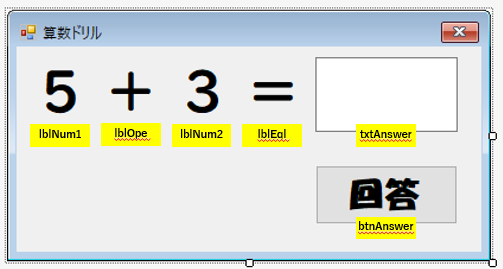
下記のような感じにしてみました。


個人的な名前の付け方ルール。(命名規則)
Label→lbl〇〇 Text→txt○○ Button→btn○○
■まとめ
①作りたいものを決めたら、必要機能を考える
②思考の整理の為に、GUI設計とフローチャートを作成する
③プロジェクトを作る
④GUIを作る
次回はコーディングを実施します。
ここまで読んでいただきありがとうございます。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント