子供の知育の為に、記憶力テストができるアプリケーションを作ってみよう。Step5です。
【仕様】
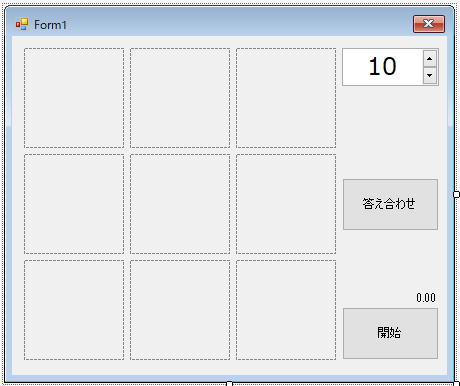
3x3の格子状に9つの絵を表示。
10秒後に非表示。
紙に覚えている限り書く。
答え合わせをする為に答えを表示する。
前回(Step4)は、
スレッド処理の中でキッチンタイマーを作りました。
今回(Step5)は、
答え合わせの部分を作りたいと思います。
操作性や処理を行うタイミングがメインになります。中身は大したことありませんwww
表示を非表示にする
まずは【答え合わせ】ボタンを作りましょう。

Name:btnAnswer Visible:false
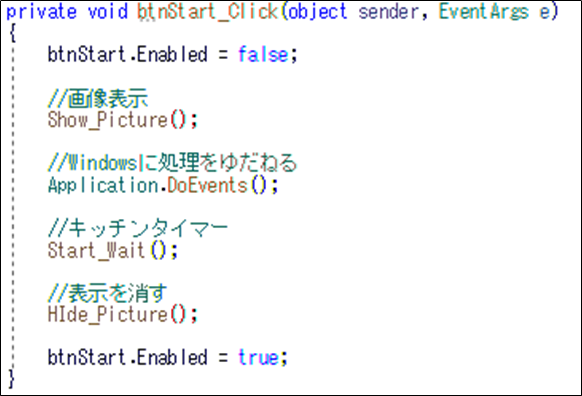
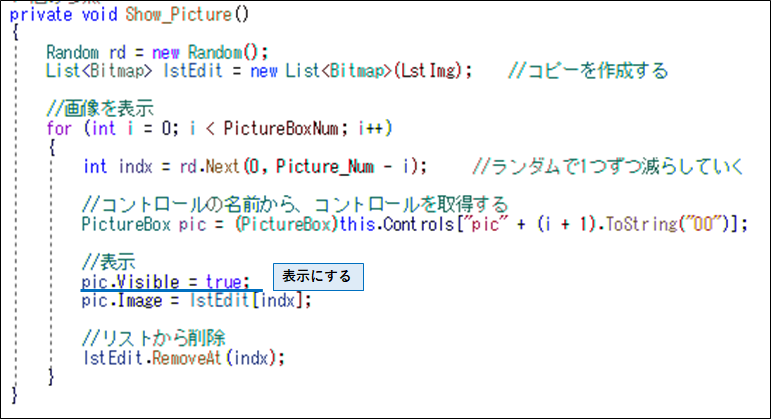
【開始】ボタンの処理が長くなったので、関数化して、処理をスッキリにしました。

前回までは、消す処理は、ピクチャーボックスのimageをnullにしてました。
答え合わせでこのimageは使いますので、
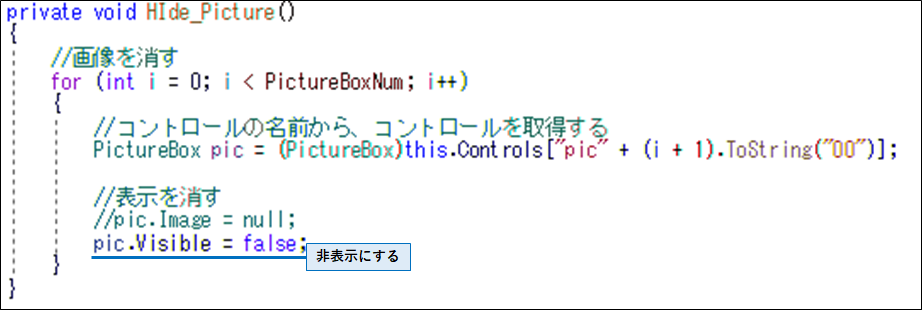
ピクチャーボックスのプロパティのVisibleを使います。(表示/非表示)
画像を非表示にしましょう!!
HIde_Picture()の関数を変更します。

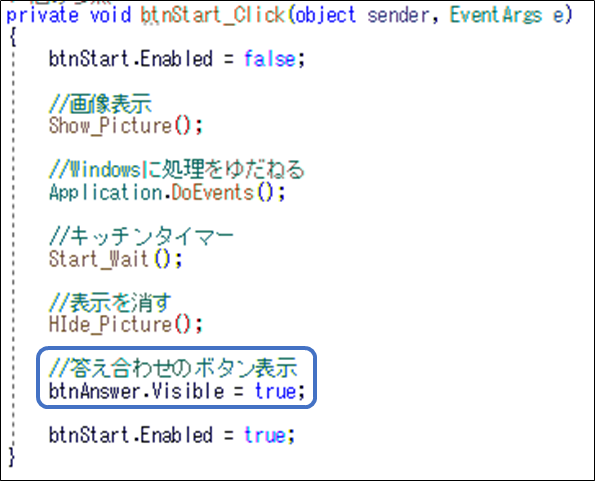
【開始】ボタンの処理の最後は、答え合わせのボタンを表示させましょう。

次に考えるのは答え合わせを消すタイミングです。
再表示する
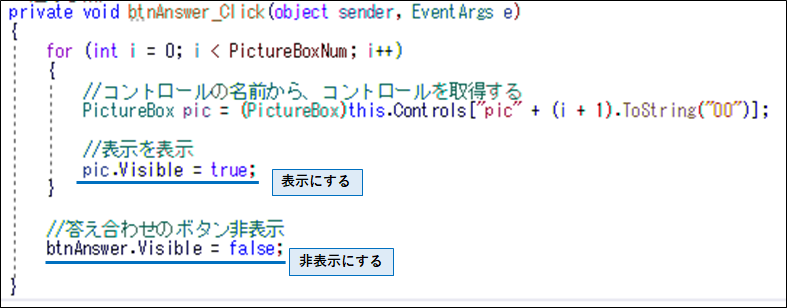
【答え合わせ】ボタンを押した時に、ピクチャーボックスを表示させましょう。
【答え合わせ】ボタンのクリックイベントを作成しましょう。
※デザインウィンドウで対象のボタンをダブルクリックしてください。クリックイベントが自動生成されます。

【答え合わせ】は問題に対して1回処理できればいいので、クリックイベントの処理の最後に非表示にしましょう。
正しい操作をしていれば、このままでもいいのですが、
【開始】ボタンを連続で押された場合、
2回目以降ピクチャーボックスが非表示のままで処理されてしました。
その為、【開始】ボタンの画像表示部分にも、ピクチャーボックスの表示処理を入れましょう。

まとめ
Visible(表示/非表示)を上手に使うことで、答え合わせを実現させました。
表示タイミング/非表示タイミングをしっかり考えましょう。
人の操作は常に思い通りにいく事はありません。
今回で、暗記力ゲームは完成しました。
子供と一緒に遊びたいと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント