算数ドリルと作ってみる後編になります。
■復習
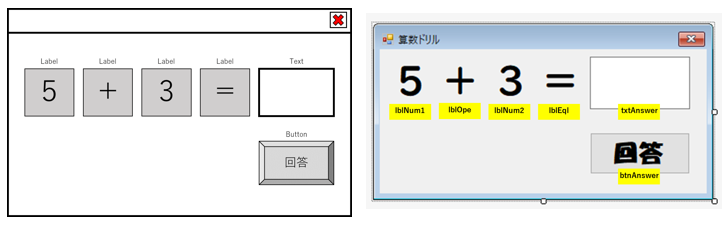
実際にGUI&フローチャートの設計を行い、プロジェクト作成、GUI作成を行いました。

いい感じにできているでしょうか?
今回は、設計時に作ったフローチャート通りにソフトを作成したいと思います。
よろしくお願いいたします。
■クリックイベントの作成

今回したいのは、
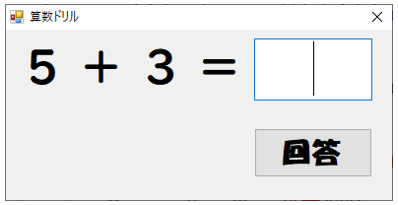
【回答】ボタンをクリックされた時に
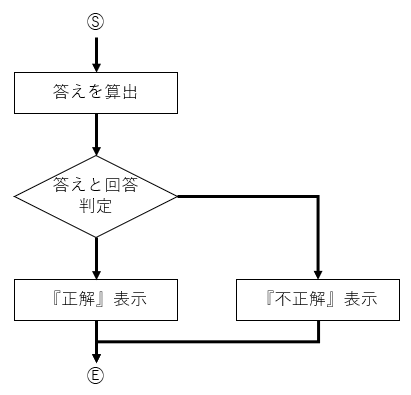
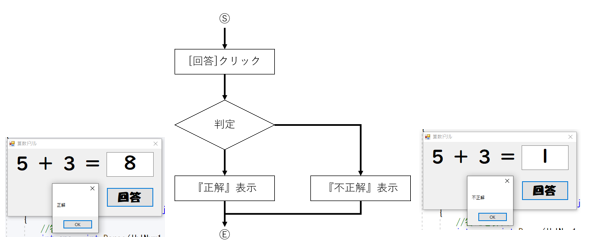
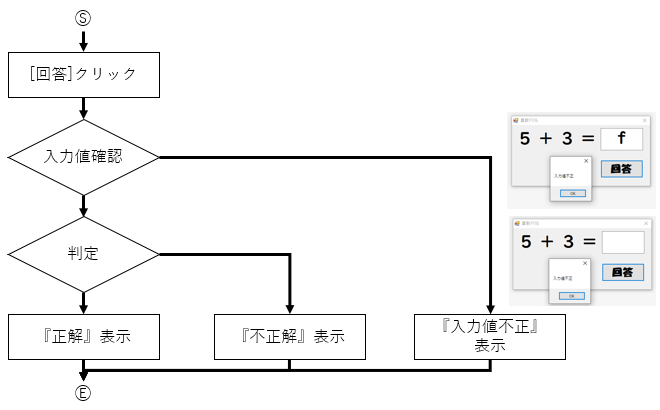
左図のフローで答え合わせをしましょう。
『ボタンをクリックされた時』に動作するイベントを作りましょう。(以降クリックイベントと言います。)
まず、初めにクリックイベントを作成したいと思います。

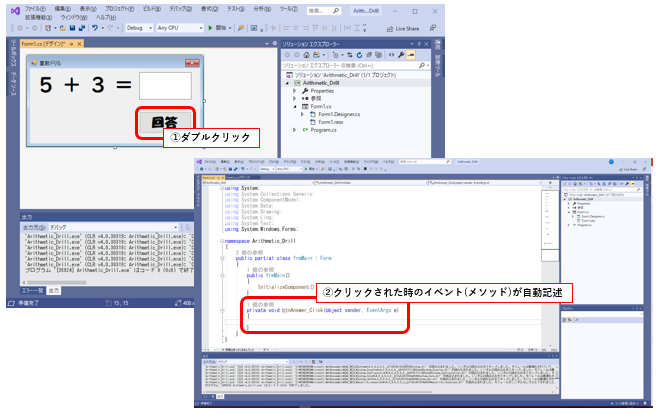
クリックイベントの作成は、GUI上に設置したボタンを【ダブルクリック】しましょう。
自動でクリックイベントのコード(Method)が生成されます。
■クリックイベント処理を作成

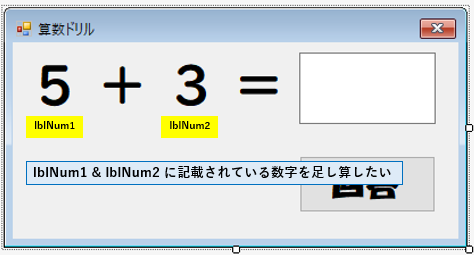
やりたいことは、lblNum1の数字とlblNum2の数字を足し算する事です。
Labelの記載内容は、プロパティのTextの内容になります。
回答欄の数字の前に、答えを計算しましょう。答えは整数の数値です。

答えは数値のため【int型】の『ans』という名前の変数に一時保管します。
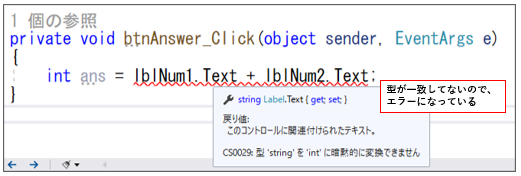
LabelのTextを足し算しましたが、エラーになりました。
マウスを上に充てると、エラーの内容を確認する事ができます。
『stringをintに暗黙に変換できません』。。。
Textは文字(string)で、答えは数値(int)である為、型が一致していないと怒られてます。
その為、文字(string)を数値(int)に変換しないといけません。
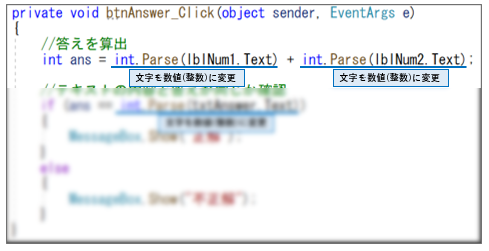
書き直します。

文字(string)を数値(int)に変換する時は、
《int.Parse(文字列)》
で対応します。
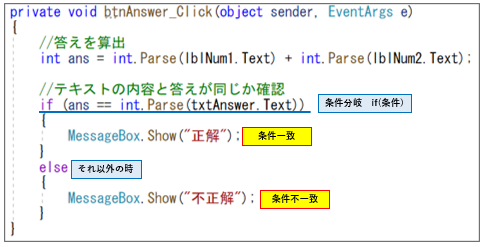
回答欄の数字と答えが一致しているか確認しましょう。

一致しているかどうかの判断は、
《if(条件)》を使います。
条件が一致している時に
{ }の処理を行います
今回の条件は、
「lblNum1 & lblNum2 の数値の足し算の結果(ans)と回答欄の入力(txtAnswer.Test)」が
一致しているかどうかを判定します。
先ほど同様、回答欄の入力は文字(string)の為、数値(int)に変換しましょう。
一致しているときは、『正解』を表示、不一致の時は『不正解』を表示するようになります。
■動作確認

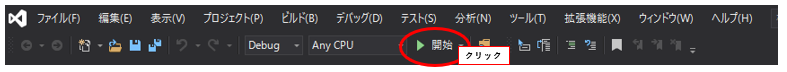
再生マークをクリックしましょう。

回答欄(TextBox)に数値を入れて、ボタンを押しましょう。
すると、下記結果になります。

やりましたっっ!!できました!!
おめでとうございます!!
■いじわるチェックをしてみる
人が入力するのは、絶対に文字とは限りません。ましてや、空白のままかもしれません。
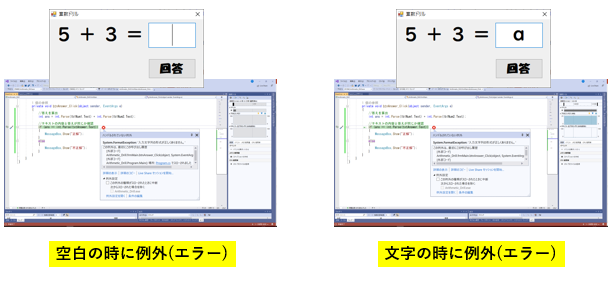
では、空白で【回答】ボタンを押したとき、文字を入力して【回答】ボタンを押したとき、
どうなるのでしょうか??

プログラムが止まって、何かエラー(例外)を出しています。
内容を要約すると、
「int.Parse(txtAnswer.Text)を変換することはできません」
どうやって対処すればいいのでしょうか??
この対処には好みがあると思いますが、
今回は、txtAnswer.Textが数値に変換できるかどうかをチェックしましょう!!
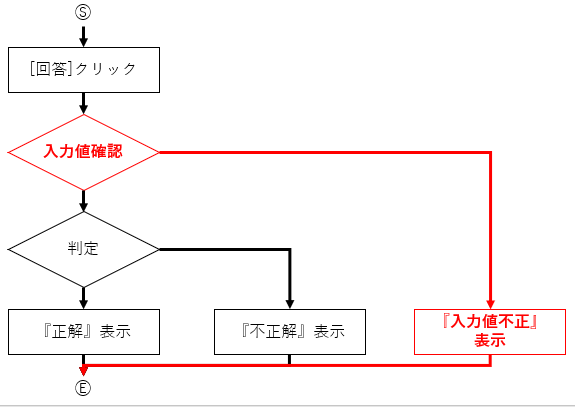
まずはフローチャートの修正です。

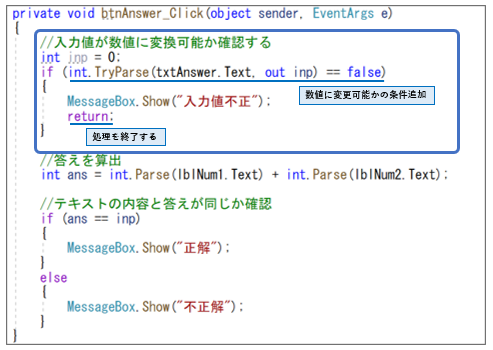
フローチャートでは判定の前に『入力値確認』を入れました。
『入力値確認』では、『回答欄が数値に変更可能か』の確認を行います。

数値変更可能だった時の変数
inpを定義します。※名前なので何でもOK
《int.TryParse(文字列, out 変数)》を使って
数値に変更可能か確認します。
結果はbool型で出力されます。
True:数値変換可能 / False:数値変不可
結果が数値変換不可(False)の時は、”入力値不正”と表示して、処理を終了します。
この条件を入れたことで、結果は下記のようになります。

これで、回答欄に何を入れられても怖くありませんっっ!!
これで一通りフローチャート通りにできました。
まだまだ、子供に使ってもらうためには改善の余地がありそうです。
次回は、改善をしていきたいと思います。
■まとめ
①設置したButtonをダブルクリックすると、クリックイベントが自動生成される。
②計算をするときは、型を一致させる必要がある。
③文字を数値(int)に変換する時は、《int.Parse( 文字 )》を使う。
④文字が数値(int)に変換可能か確認する時は《int.TryParse( 文字 , out 変数)》を使う。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント