今回は【取り込んだ画像を回転させる】をテーマにしていきたいと思います。
あまり使う機会が少ないかもしれませんが、紹介!!
方法として、2つ見つけましたが、そのうちの1つを紹介したいと思います。
今回使用する関数
今回の紹介する関数の注意点としては、画像の中心から回転させる関数です。
その為、回転中心を決めて、回転する事はできません。
HOperatorSet.RotateImage(HObject,out HObject,HTuple,HTuple)
使用するのは「RotateImage()」という関数を使っていきます。
【引数の紹介】
第1引数:回転させたい元画像(入力画像)
第2引数:回転後の画像(出力画像)
第3引数:回転させる角度(degree[度])
第4引数:画像の補間方法("bicubic","bilinear","constant","nearest_neighbor","weighted")
詳細は、下記サイトに紹介されているので、参考にしてください。
rotate_image [HALCON Operator Reference / Version 19.05.0.0] (mvtec.com)
サンプルを作ってみる
今回は、前回までの関数は流用しつつ、新たにフォームを作ってみました。
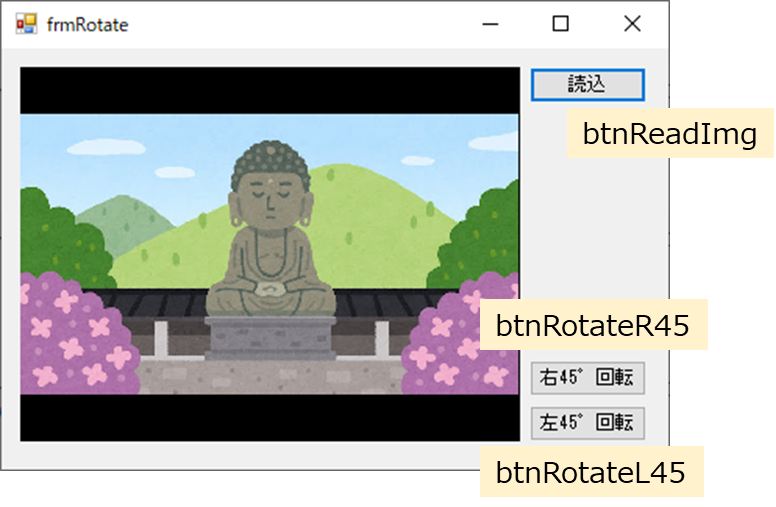
操作画面

btnReadImg:画像の読み込みから表示 btnRotateR45:btnReadImgで取得した画像を右に45度回転させる。 btnRotateL45:btnReadImgで取得した画像を左に45度回転させる。
今回は、【btnReadImg】の内容は割愛します。
過去記事より、画像読込から画像表示までの部分は参考にしてください。
★画像読込
【C#】HALCON de 画像処理(画像表示) | 育児パパの人生備忘録 (t19488sns.com)
★画像表示
【C#】HALCON de 画像処理(画像調整) | 育児パパの人生備忘録 (t19488sns.com)
右に45度回転(右回転)
変数の定義として、下記を使用します。
HObject DispOrgImg = null; //読み込んだ画像 double ValueRotate = 0.0; //回転させた量
では、btnRotateR45をクリックしたときの処理です。
private void btnRotateR45_Click(object sender, EventArgs e)
{
if (DispOrgImg == null) return; //読み込んでいるかどうか
ValueRotate -= 45; //右に45度回転
ValueRotate %= 360; //360度で割った時の余りの数値にする(360°= 0°)
//画像を回転
HOperatorSet.RotateImage(DispOrgImg, out HObject tmpImg, ValueRotate, "constant");
//Zoom方式で表示
HTuple hwndOrg = hWindowControl1.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
DispZoom(hwndOrg, tmpImg);
}ちょっとした工夫として、360度で1回転する為、360度で割った時の余りが回転量となります。
こうする事で、定義した変数がオーバーフローするのを防ぐことが出来ます。
回転は、反時計回り(左回転)がプラスになります。その為、時計回り(右回転)は、マイナスです。
左に45度回転(左回転)
正直、右回転の処理とほぼ同じです。
違う所だけ赤字にします。
private void btnRotateL45_Click(object sender, EventArgs e)
{
if (DispOrgImg == null) return; //読み込んでいるかどうか
ValueRotate += 45; //左に45度回転
ValueRotate %= 360; //360度で割った時の余りの数値にする(360°= 0°)
//画像を回転
HOperatorSet.RotateImage(DispOrgImg, out HObject tmpImg, ValueRotate, "constant");
//Zoom方式で表示
HTuple hwndOrg = hWindowControl1.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
DispZoom(hwndOrg, tmpImg);
}違いは「ValueRotate += 45」の記号が右回転の時と逆になっているだけとなります。
クリックのイベント処理は同じにして、押されたボタンに応じて数値を変更した方がいいと思います。
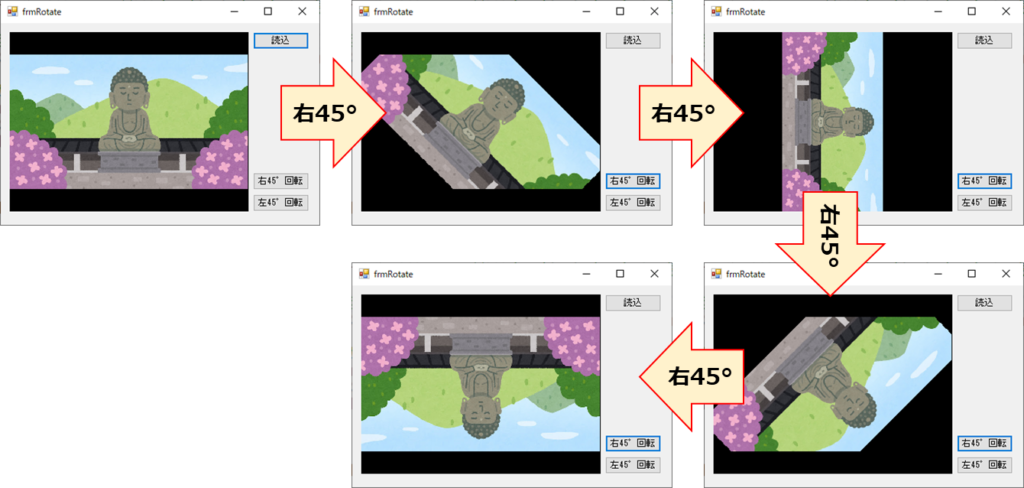
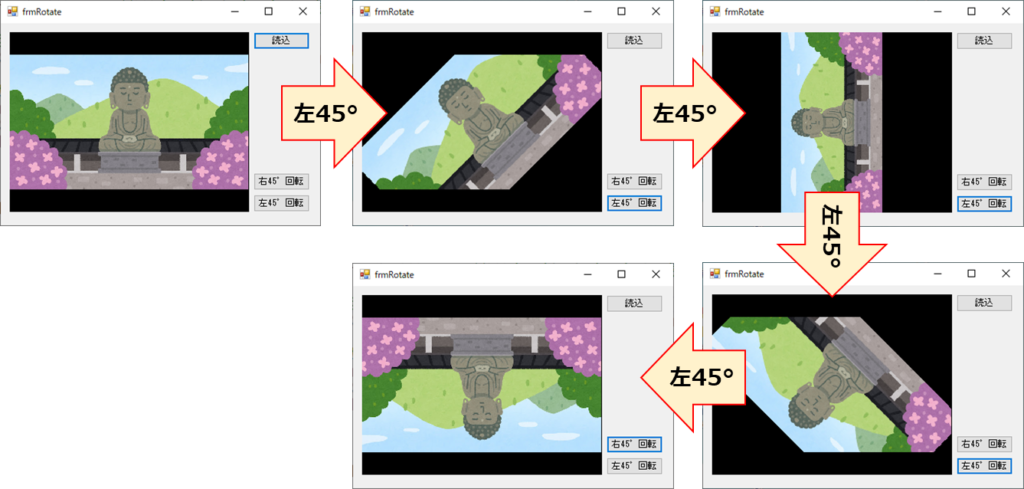
実行結果
『右回転を押した時の結果』

『左回転を押した結果』

うん!ちゃんと画像は回転していますね☆★
まとめ
今回は、画像の回転を紹介しました。
気づいた人もいるかもしれませんが、45度回転させたときは、見切れている部分が発生します。
その為、倍率の調整や余白のある画像にすることで解決すると思いますが、今回はここまで。
ただこの関数(RotateImage)を使った場合、画像の中心を回転中心として回転してしまいます。
次回は回転中心をずらして回転できる関数を紹介できたならと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント