自分が作ったアプリケーションを作った時の共有方法として、『コンパイル後のファイルを提供』してもいいと思いますが、『インストーラーを提供』に憧れませんか?
実は自分は最近まで憧れていました。
ただ、装置パソコンに開発環境を入れている状況で開発する事が多かった為、インストーラーの必要性が低かったんですよね。。。
そこで、今回は『VisualStudioで開発したアプリのインストーラーの作り方』を初心者にも分かりやすく説明したいと思います。
意外と簡単だったので、参考になればと思います。
拡張機能の追加(Microsoft Visual Studio Installer Projects 2022)
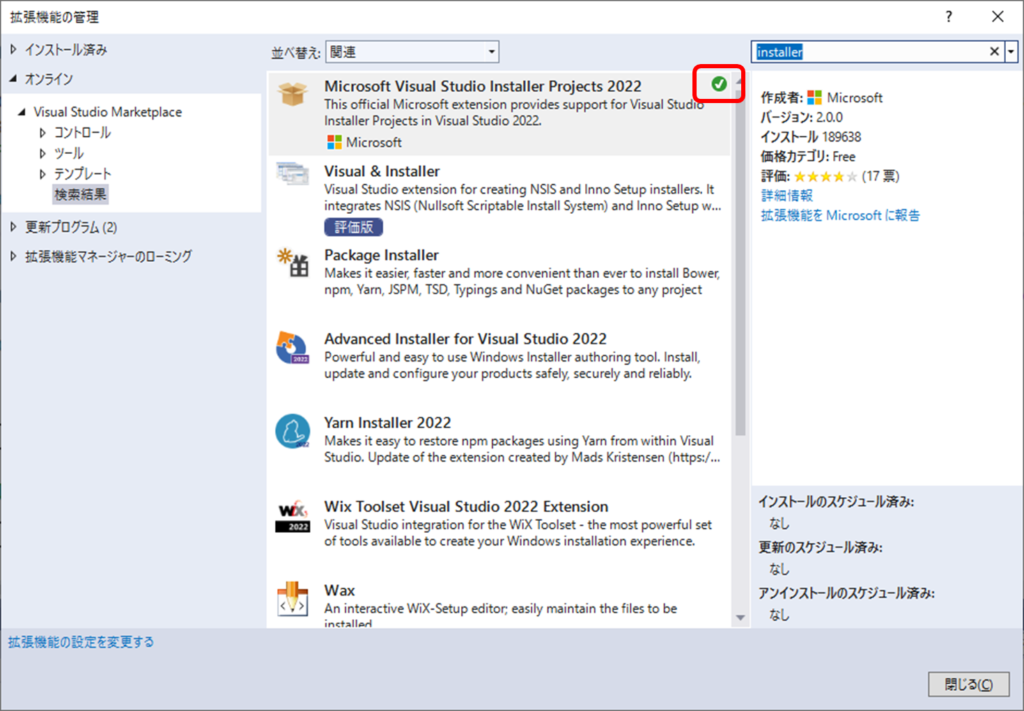
[拡張機能の管理]から『Microsoft Visual Studio Installer Projects 2022』を追加します。
手順は下記の通り。
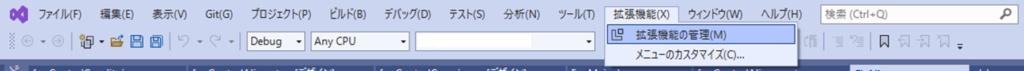
1,インストーラーを作りたいソリューションを起動し、ウィンドウ上部にある
[拡張機能]⇒[拡張機能の管理]を選択

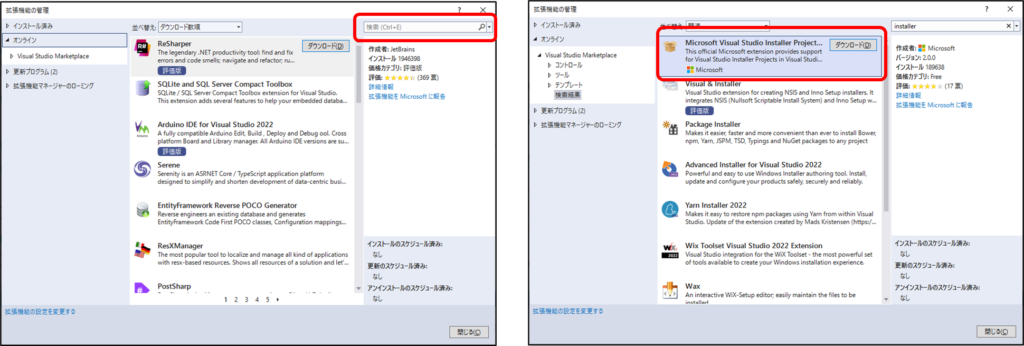
2,『Microsoft Visual Studio Installer Projects 2022』を検索
※検索ワードは[installer]で出てきました。

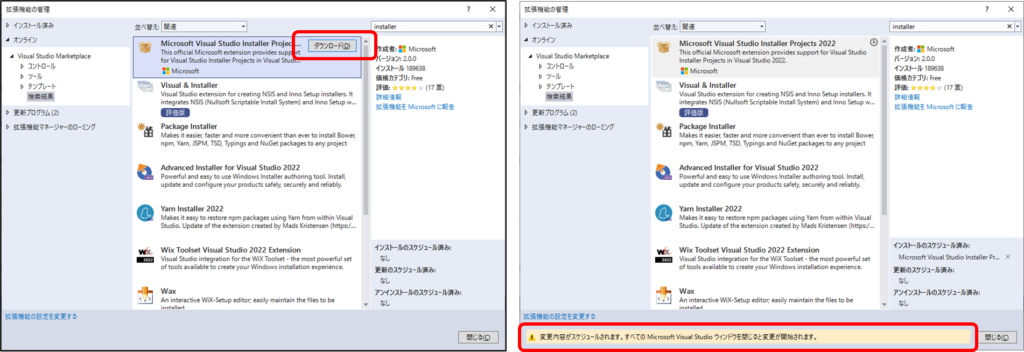
3,『Microsoft Visual Studio Installer Projects 2022』をダウンロード

4,Visual Studioを閉じる。
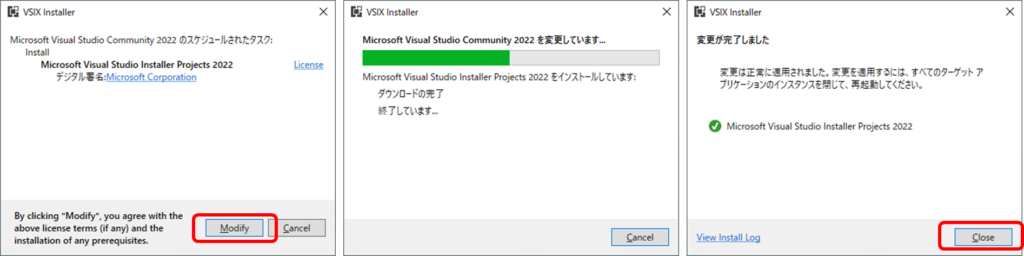
「VSIX Installer」が起動するので、[Modify]をクリックして、ダウンロード開始。

5,ダウンロードされ、適用されているか確認する。
(手順1,2を実施する) ⇒ チェックマークがついていればOK!

プロジェクト[Setup Project]を追加する
インストーラー用のプロジェクトを作成します。
※インストーラーを作りたいソリューションを起動させてください。
1,ソリューションに新しいプロジェクトを追加する。
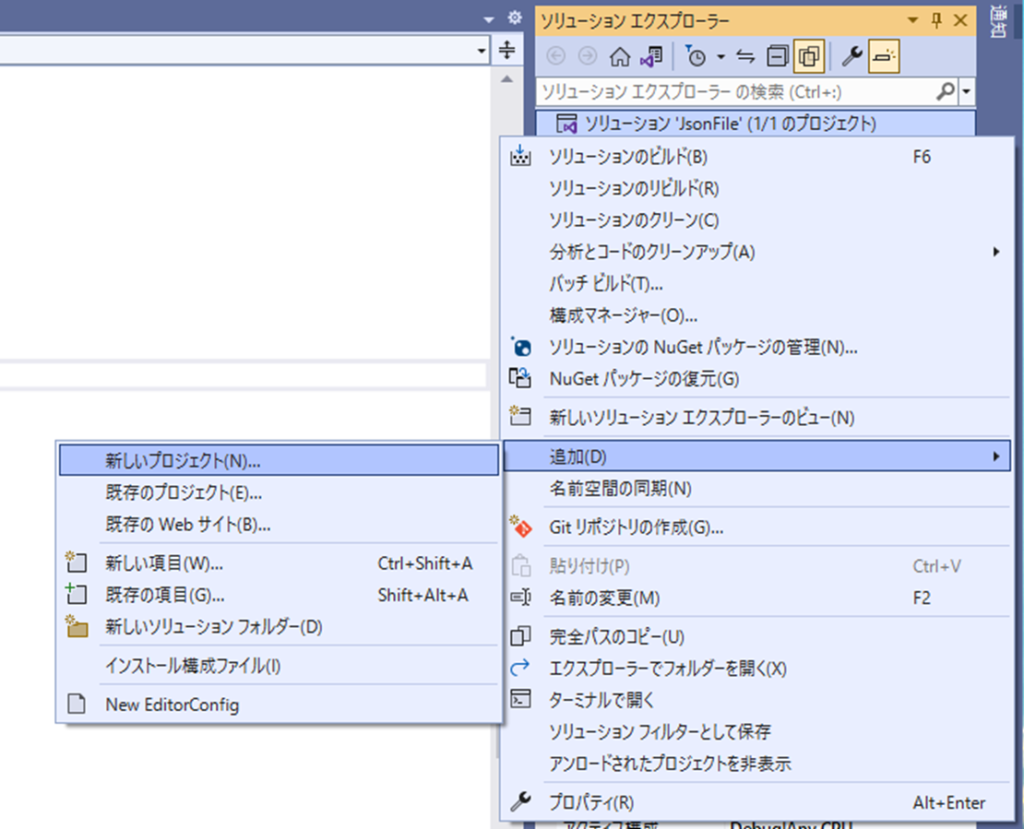
[ソリューション エクスプローラー] ⇒ [ソリューション] ⇒ [追加] ⇒ [新しいプロジェクト]

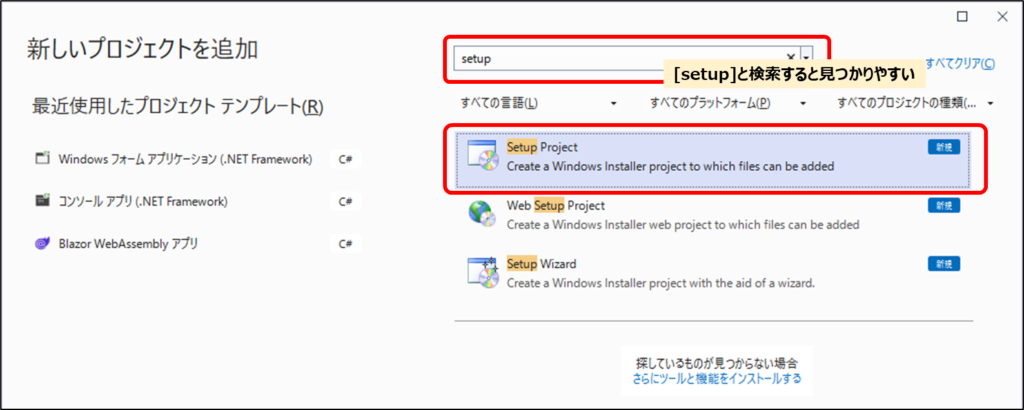
2,<Setup Project>のプロジェクトを作成する
※検索で[setup]と入力すると出てくる

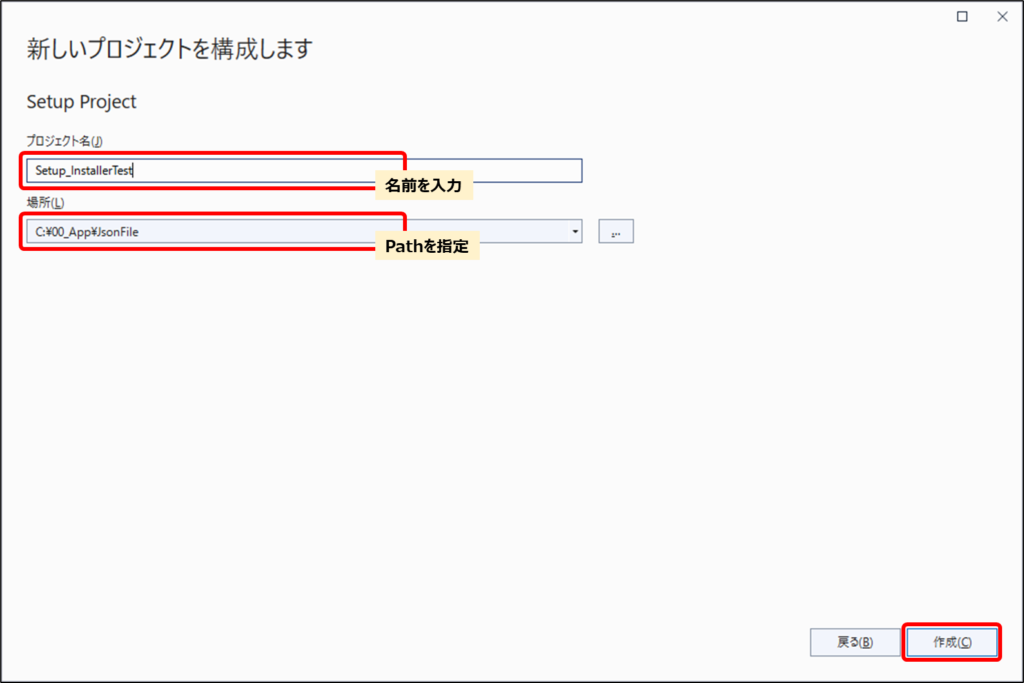
3,Setupプロジェクトの名前と保存場所を指定する。

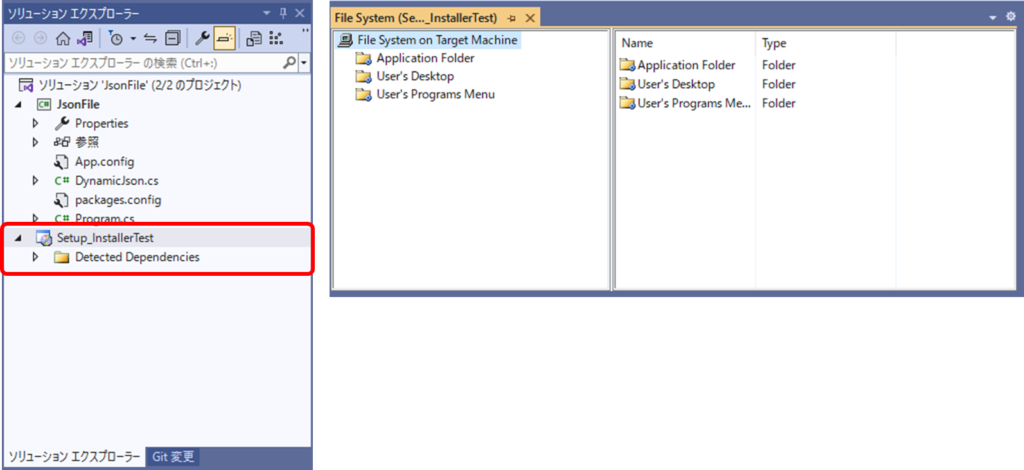
4,プロジェクトが追加されたことを確認する。

インストールされた時の出力ファイルを設定
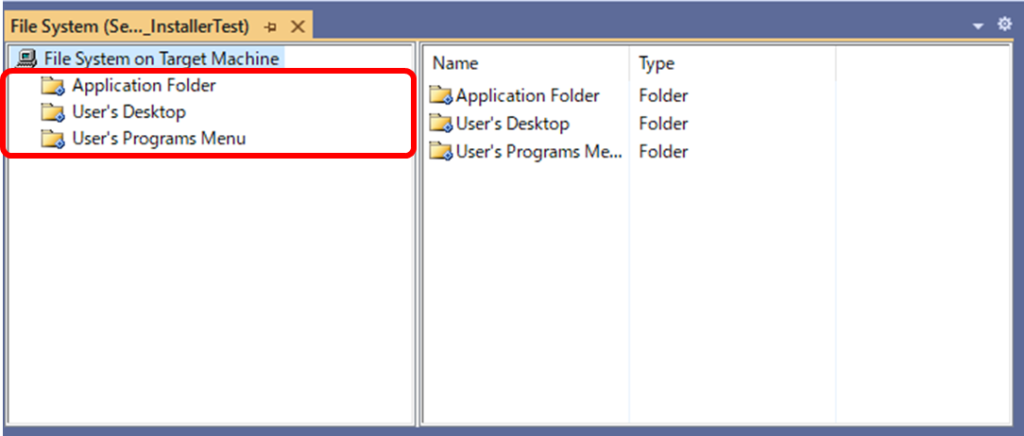
セットアッププロジェクトを見てみると、下記3つの内容がある事が分かる。

■Application Folder インストール先に出力されるファイル ■User's Desktop デスクトップに作成するファイル ■User's Programs Menu 「スタート」の一覧の中に作成するファイル
Application Folder (インストール先のフォルダに作成するファイル)
作成したアプリを出力するように設定する。
※他にもReadMeファイルや起動用のファイルなど追加可能
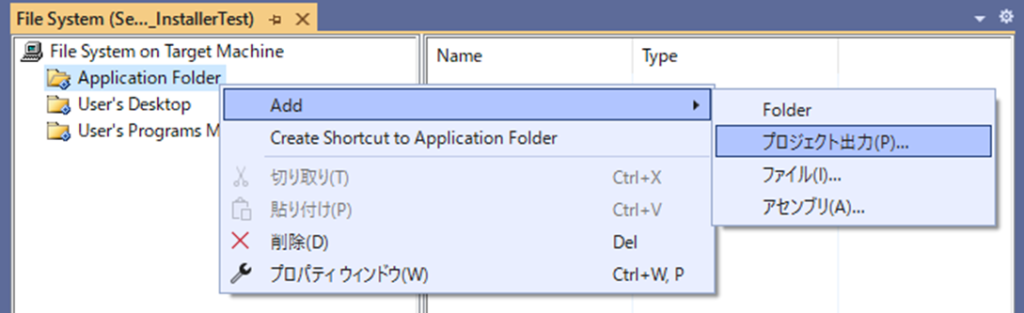
1,[プロジェクトの出力]を選択する
[Application Folder](右クリック) ⇒ [Add] ⇒ [プロジェクト出力]

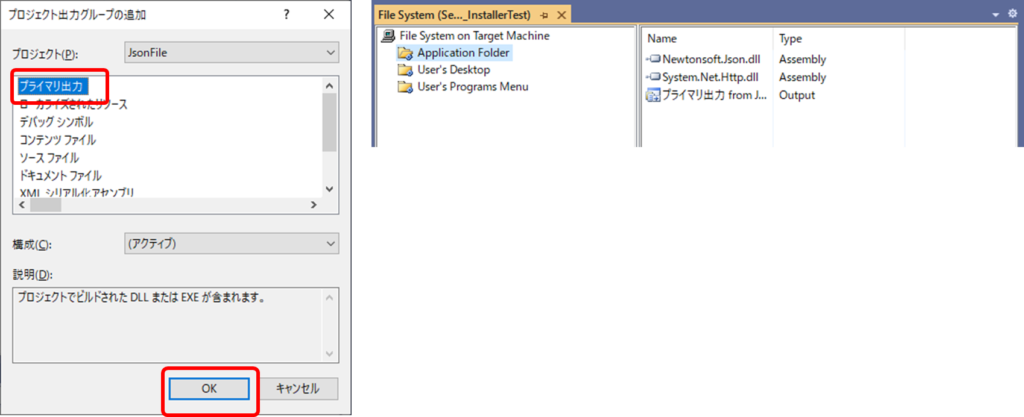
2,プロジェクト出力グループの追加
[プライマリ出力] ⇒ [OK]
右側のウィンドウに必要なDLLとEXEが出力される設定が表示される。

User’s Desktop(Applicationのショートカットを作成)
ApplicationFoldrにを出力した実行ファイルのショートカットをデスクトップに作成する設定を紹介する。
※他にもReadMeファイルや起動用のファイルなどのショートカット追加可能
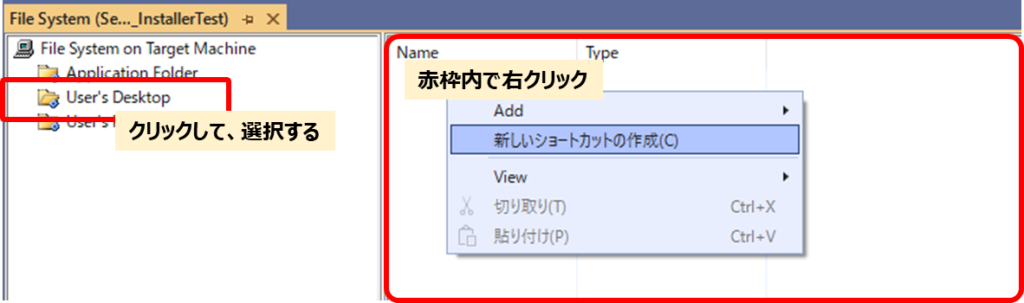
1,新しいショートカットの作成
[User’s Desktop](左クリック) ⇒ 右枠にマウス(右クリック) ⇒ [新しいショートカットの作成]

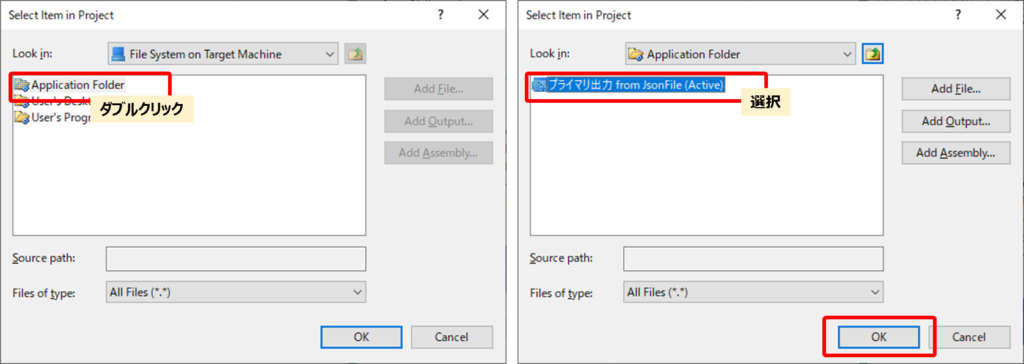
2,ApplicationFolderに設定したファイルを選択する。

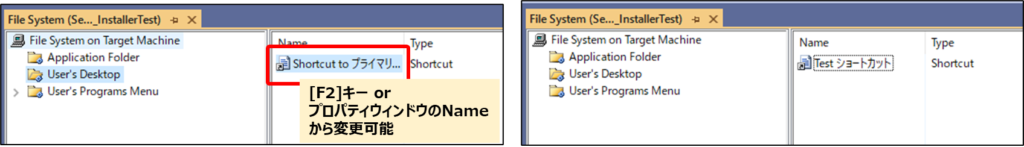
3,確認し、名前を変更する
※このファイル名で出力されるので、任意に設定した方がいい

User’s Programs Menu(Applicationのショートカットを作成)
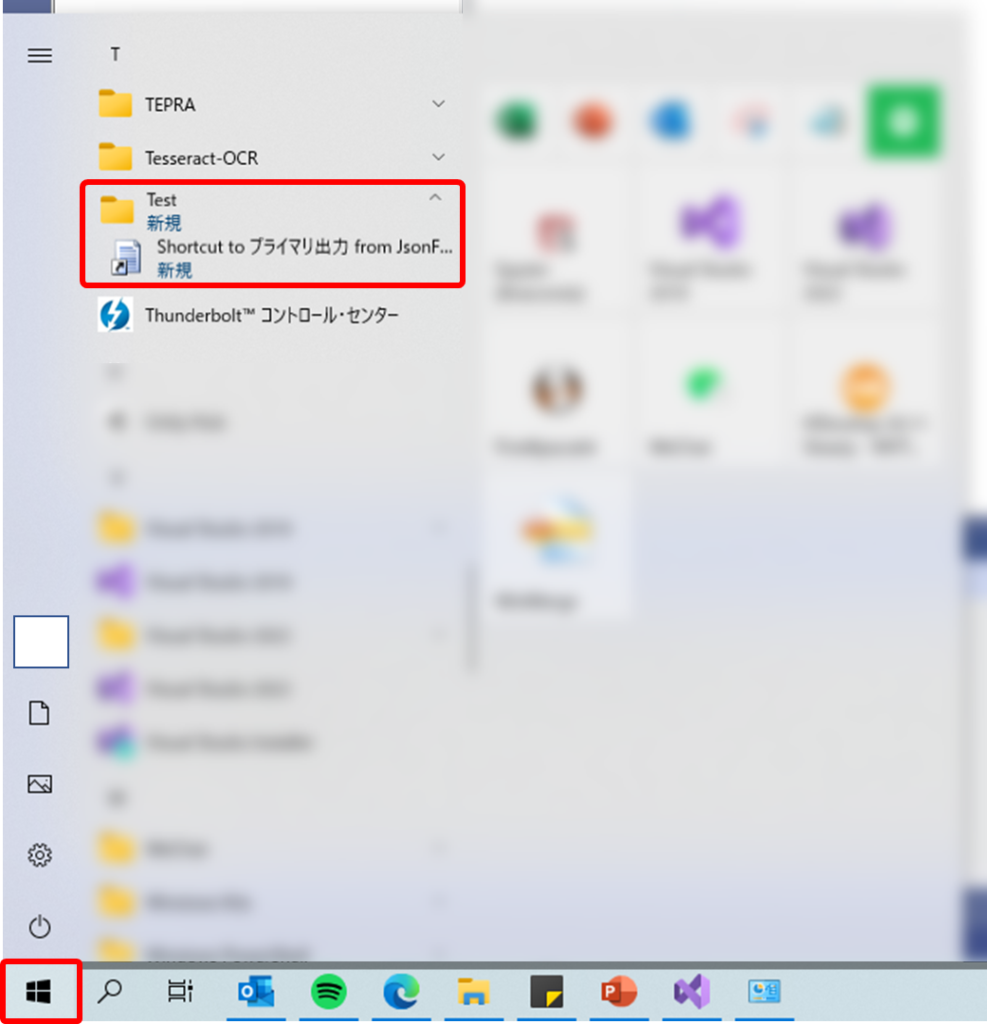
スタートのメニューの中にショートカットを追加する設定を行います。
イメージは下記のような感じ。

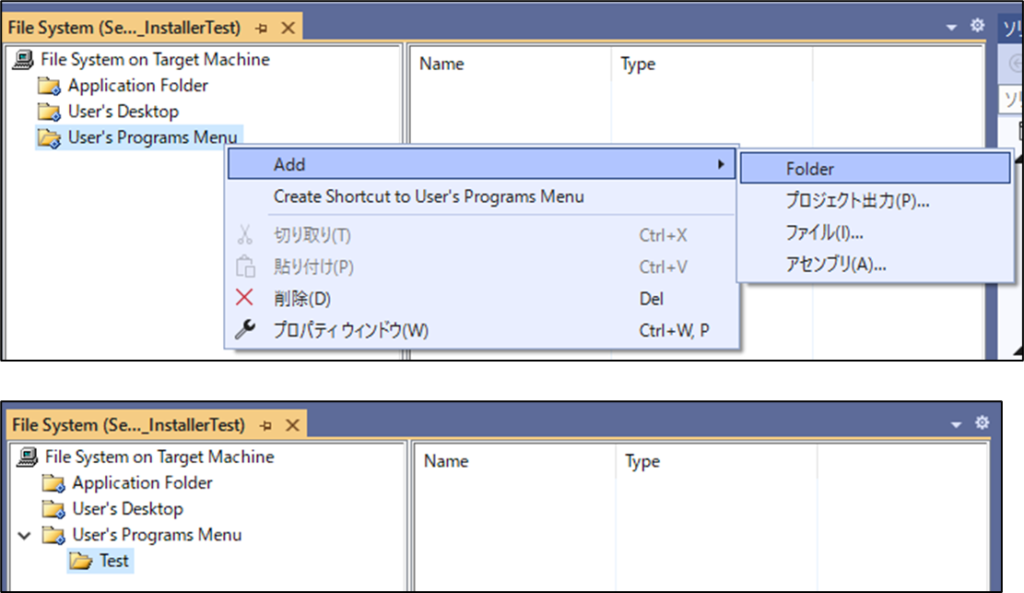
1,フォルダを作成する。
[User’s Programs Menu](右クリック) ⇒ [Add] ⇒ [Folder]
※フォルダ名は分かりやすい名前にする事

2,ショートカットの作成をする(User’s Desktopの1~3と同じ)
注意として、先ほど作成したフォルダを選択している状態で実施する事
インストーラーをビルドする
出力するファイルの設定が終わったら、インストーラーを作成します。
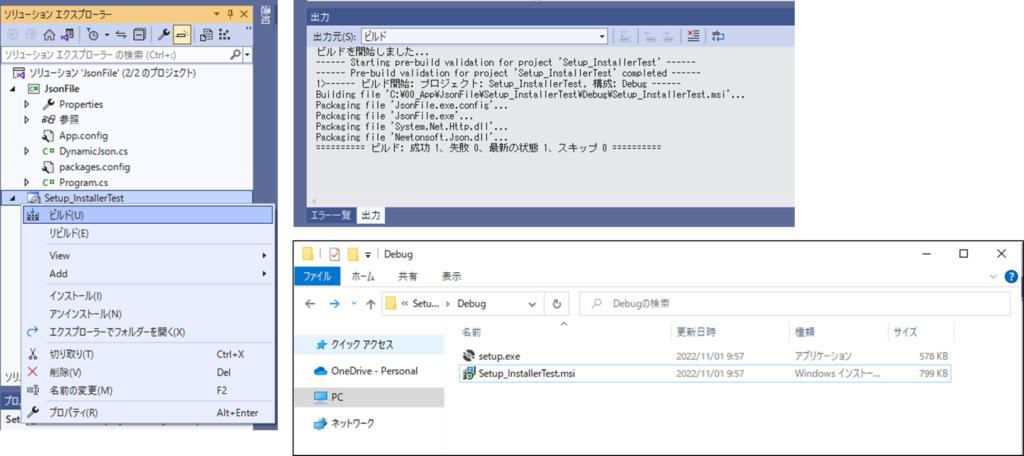
1,ビルドの方法
ソリューションウィンドウから
[(SetupProject)](右クリック) ⇒ [ビルド]

インストーラーを試しにインストール/アンインストール
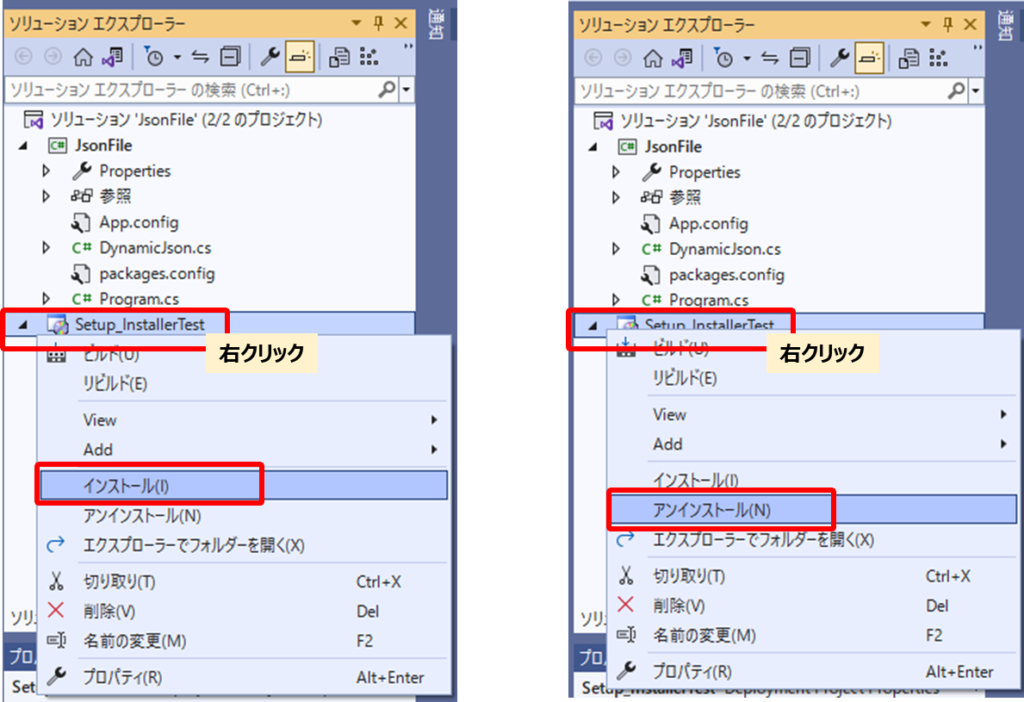
ビルドが成功したのであれば、実際にインストール/アンインストールしてみる。
1,[左]インストール [右]アンインストール

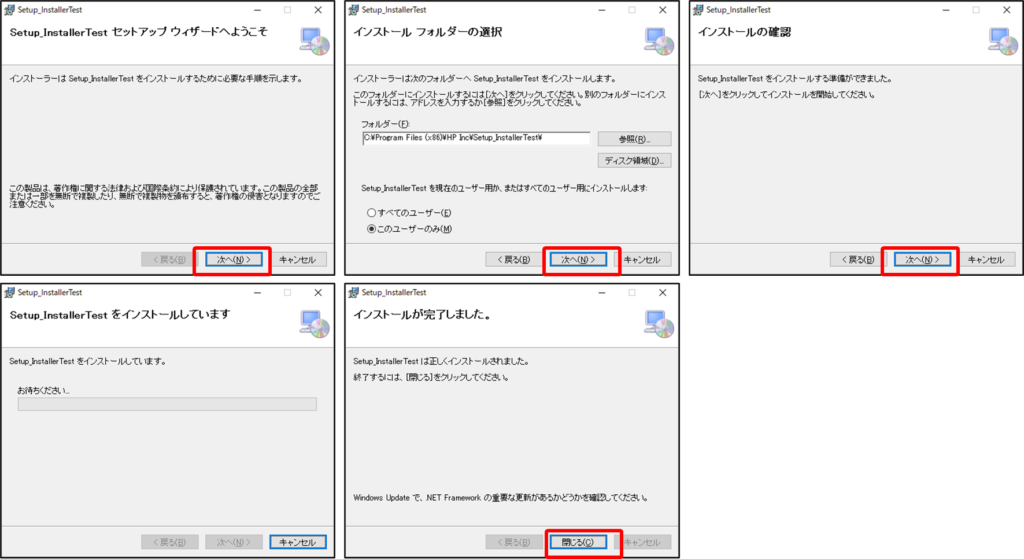
2,(インストールの場合)セットアップウィザードが起動する

まとめ
今回は、自分が作成したアプリケーションのインストーラーの作成方法を紹介しました。
実際の画像で説明しているので、初心者にも分かりやすいと思います。
インストーラーを作成する事で、少し上級者感が出ていいかもしれません(笑)
実際にしてみる簡単に出来るので、参考にしてもらえると嬉しいです。
補足
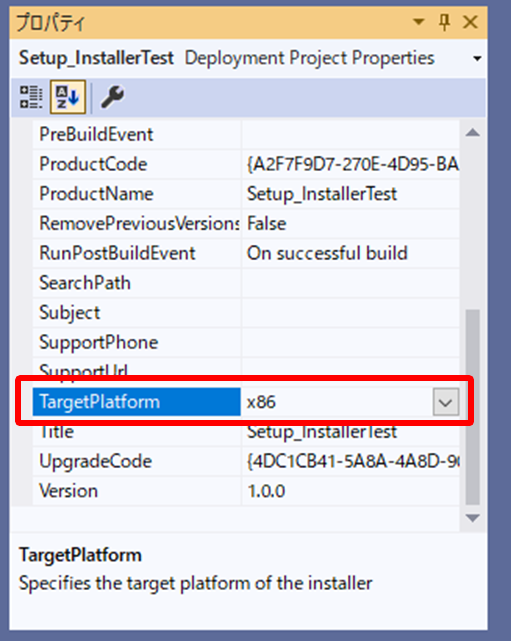
64ビット(x64)用のインストーラーにしたい時
セットアッププロジェクトのプロパティ内に「TargetPlatform」というものがあります。
これを「x64」と選択してください。
ちなみに、デフォルトは「x32」です。

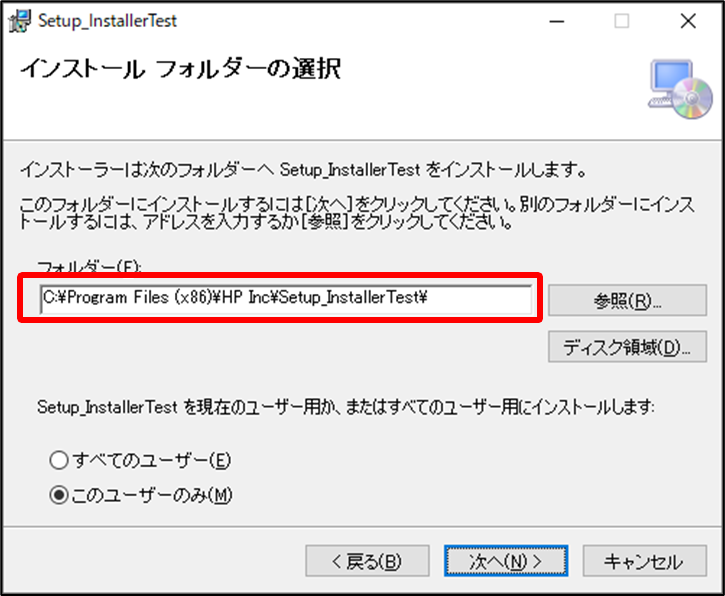
インストール先のデフォルトフォルダパス
インストールウィザードの操作時に、フォルダの選択がありますが、デフォルトのフォルダパスをどうにかしたいと思いませんか?

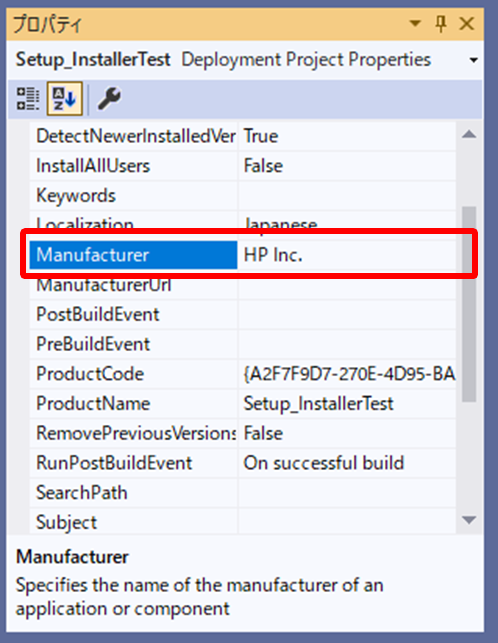
まずは「HP Inc」の部分は、プロパティの「Manufacturer」で決まります。

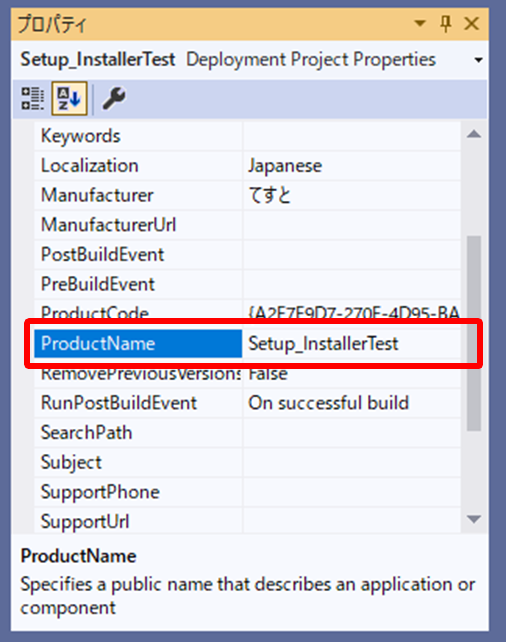
つぎに「Setup_InstallerTest」の部分は、プロパティの「ProductName」で決まります。


業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント