子供の知育の為に、記憶力テストができるアプリケーションを作ってみようと思います。
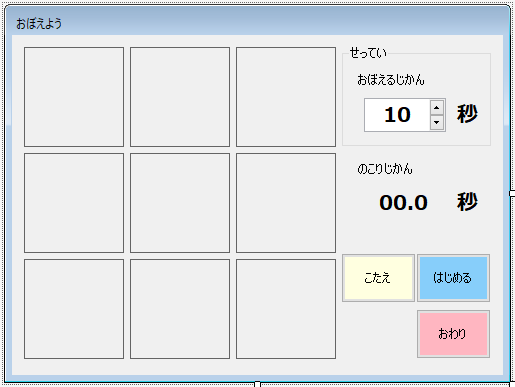
【仕様】 3x3の格子状に9つの絵を表示。 10秒後に非表示。 紙に覚えている限り書く。 答え合わせをする為に答えを表示する。
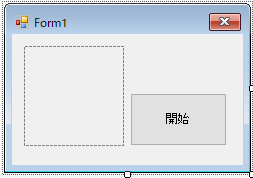
イメージはこんな感じです。

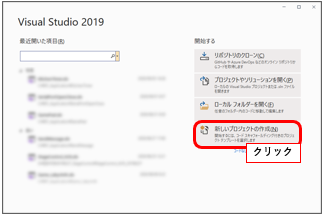
では、いつもの事から、プロジェクトを作りましょう。
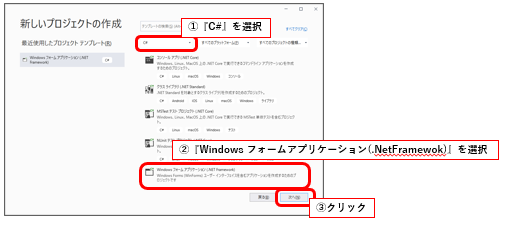
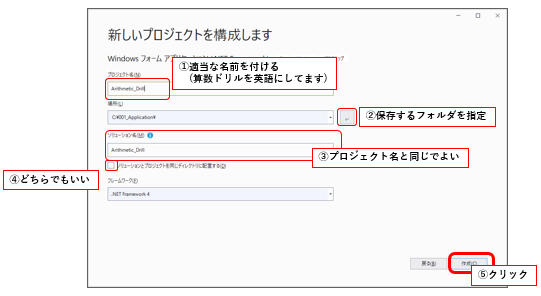
プロジェクトの作成



今回のプロジェクト名は「Game_IntellecualEducation_Panel」にしましょう。
※画像は「算数ドリル」の時のを流用
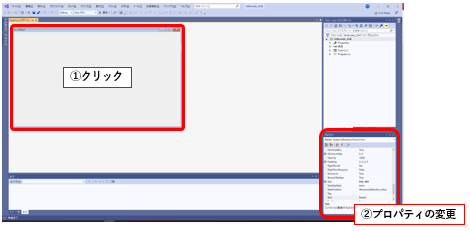
プロジェクトが立ち上がると、最低限のコードが自動生成されます。
そして、最初にフォームのプロパティを設定しましょう。

■Name [Form1] → [frmMain] :コントロール(フォーム)の名前 ■FormBorderStyle [Sizable] → [FixedSingle] :フォームのサイズ変更不可 ■MaximizeBox [True] → [False] :フォームの最大化非表示 ■MinimizeBox [True] → [False] :フォームの最小化非表示 ■Text [Form1] → [暗記ゲーム] :フォームの表示名(Window左上)
画像を表示する

まずは初めに1枚の絵を出しましょう!!
【開始】ボタンを押したら、絵を表示、10秒後に消しましょう。
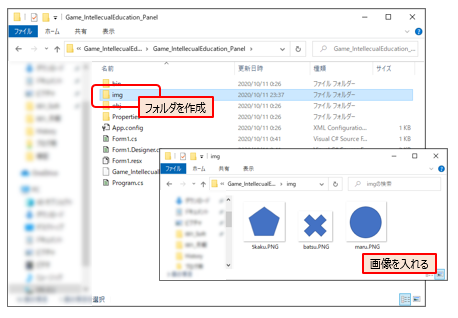
画像を3枚準備します。(丸、五角形、バツ)
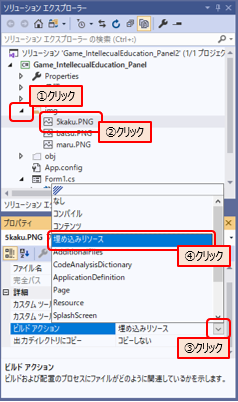
画像をプロジェクトに含めます。

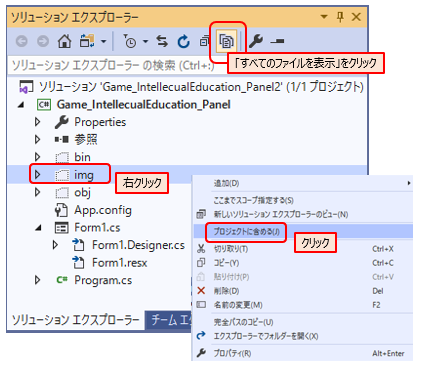
つづいて、プロジェクトに含めます。

フォルダに入っている画像を実行ファイルの中に組み込みましょう。
こうする事で、1つのファイル(exe)の中に画像も入ります。

これで、実行ファイルの中に画像が組み込ます。
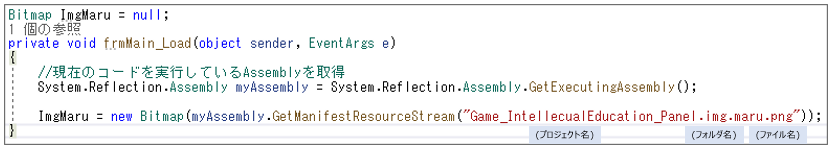
組み込んだ画像を読み込んで、ピクチャーボックスに出力しましょう。

組み込んだ画像を、画像(Bitmapクラス)として取得します。
※”.png”は”.PNG”でした。
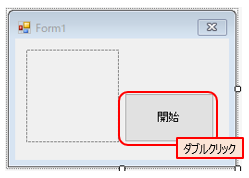
【開始】ボタンのクリックイベントを作りましょう。

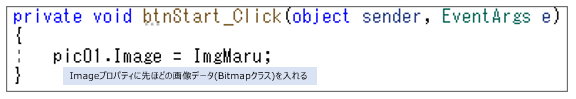
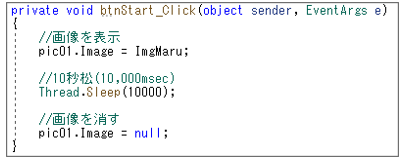
自動生成されたクリックイベントに画像を表示させます。
先ほど取得しておいた画像をピクチャーボックスに表示させます。

実際に動作させてみましょう。クリックすると、画像が表示されました。
組み込んだ他の画像も同じようにしてみましょう。
続いて、10秒後に画像を消します。
今回はSleep関数を使います。

Sleep関数の引数の単位はmsecです。その為、10secは10,000msecになります。
そして、Imageプロパティを空にします。
実行してみましょう。
画像が表示されませんでした。
これは、クリックイベントの処理が一生懸命になりすぎて、画像を表示する暇がないのです。
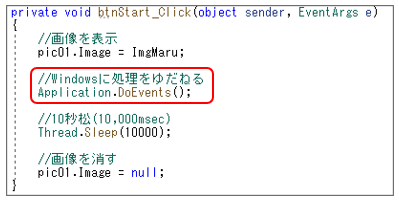
1行継ぎ足します。

描画処理はとても大変な処理です。その為、Windowsに処理を割り込ませます。
スリープの後にすると、表示されなくなります。もしくは一瞬表示されるか。。。。
これで10秒後に画像が消えるようになりました。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント