今回もユーザー目線の機能を作ろうと考えます。
やりたい内容としては、表示している画像の拡大縮小です。
最終目標としては、【マウスポイントの位置を基準にスクロールで表示している画像の拡大縮小】を目指したいと思います。
やりたい内容を分けると下記2つになります。
■マウスポイントの位置の取得方法
■表示してい画像を拡大縮小方法
今回は『マウスポイントの位置の取得方法』をピックアップして説明します。
今回使用する関数
今回使用する関数は、今までに使っているものを使用する。
[HWindowControl].HalconWindow.GetMposition(out int, out int, out int)
SetPart()では、hWindowControlのディスプレイ(表示サイズ)の大きさの設定を行います。
【引数の紹介】
■[HWindowControl].HalconWindow.GetMposition(out int, out int, out int) 第1引数:出力 Y座標 第2引数:出力 X座標 第3引数:出力 ボタン (0:なし 1:マウス左 2:マウス中 4:マウス右 8:Shift 16:Ctrl 32:Alt)
詳細は下記URLより
get_mposition [HALCON Operator Reference / Version 13.0.4] (mvtec.com)
サンプルを作ってみる
前回つかったサンプルを元に作成して紹介していきたいと思う。
【MouseDownEvent】が発生した時に取得する。
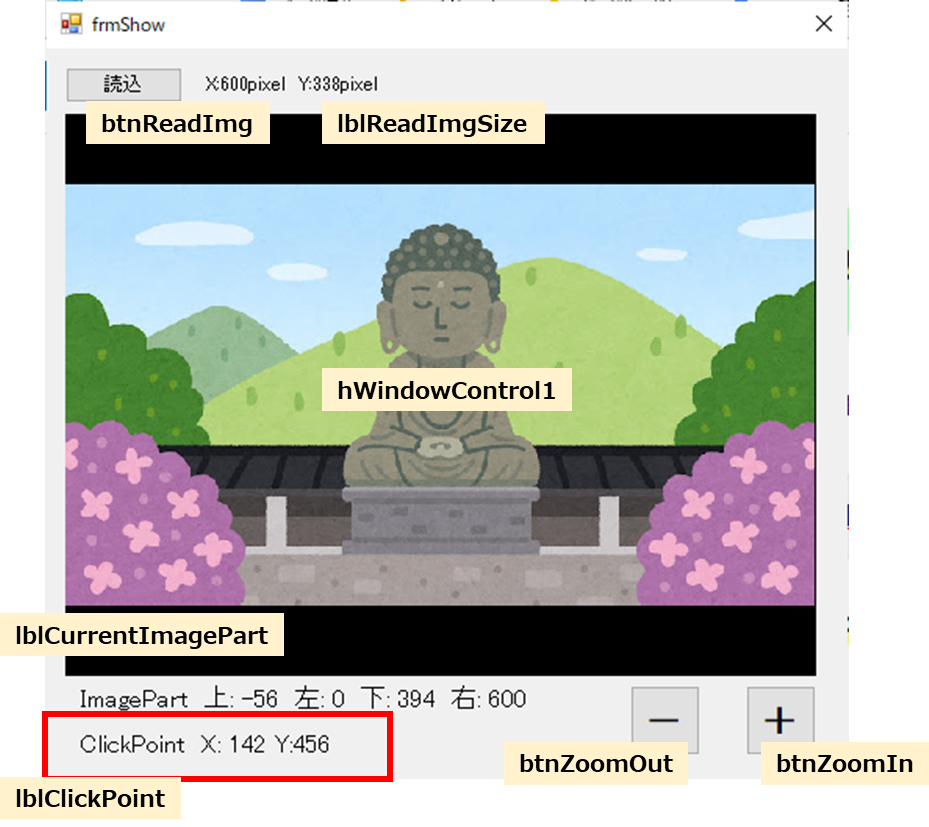
操作画面

前回からの追加部分をだけを説明します。(赤枠部)
■lblClickPoint ⇒ クリックされた画像のピクセル位置
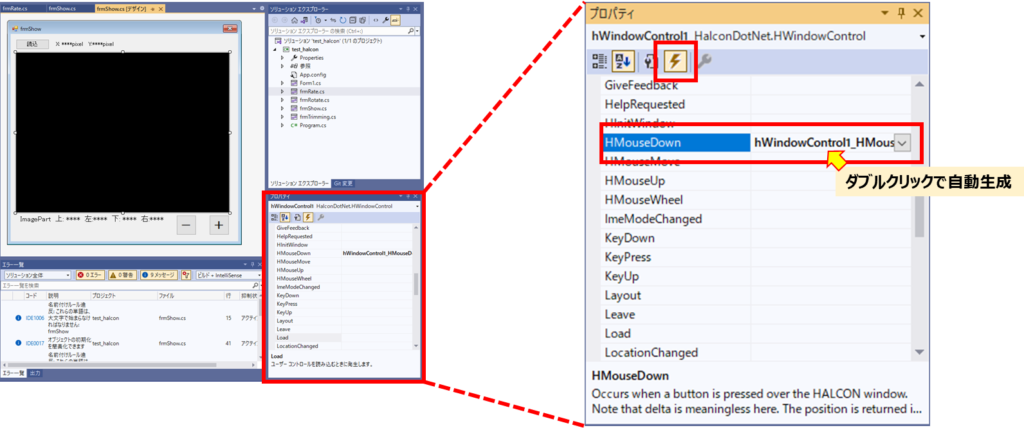
イベントの作成
コントロールの【hWindowControl1】を選択し、[プロパティウィンドウ]から[HMouseDown]の欄をダブルクリックしてください。そうするとイベントは自動で生成されます。

処理
private void hWindowControl1_HMouseDown(object sender, HMouseEventArgs e)
{
if (DispOrgImg == null) return; //読み込んでいるかどうか
//マウス座標取得
hWindowControl1.HalconWindow.GetMposition(out int row, out int column, out _);
lblClickPoint.Text = $"ClickPoint X: {column} Y:{row}";
}GetMposition()を使って、マウスの位置を取得する事が出来ます。
今回使用する出力としてはXYが欲しいので、ボタンについては破棄します。
出力されるボタンのように使用しない出力の変数の場合、破棄可能な変数(アンダーバー)を使用します。
過去に使い方を紹介しています。興味がある人は下記URLを参考にしてください。
【C#】アンダーバー( _ ) ってどうやって使うのか!? | 育児パパの人生備忘録 (t19488sns.com)
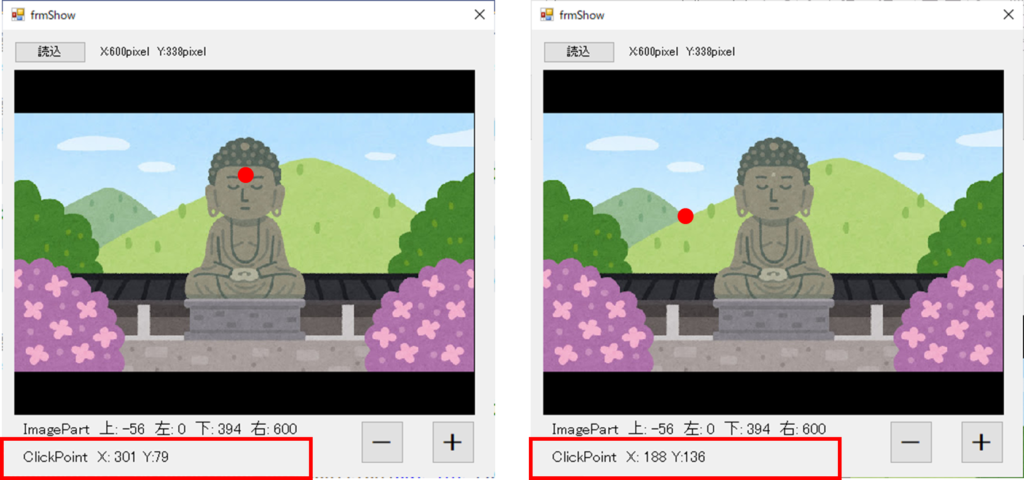
実行結果

赤点部分をクリックした結果です。数値も変化しているし、XYも間違いなさそうです。
まとめ
マウスがクリックした座標を取得する事が出来ました。
今回の最終目標である【マウスポイントの位置を基準にスクロールで表示している画像の拡大縮小】については、必要な要素が揃ったと思います。
あとは、どう組み合わせていくかです。
左クリックだと拡大、右クリックだと縮小みたいにするのもいいかもしれません。
マウスのホイールで拡大縮小でもいいですね。
マウスのホイールの回転を取得する場合は、【HMouseWheel】というイベントがありますので、それを使ってみるといいかもしれません。
補足(作った関数の紹介)
Zoom表示で表示する関数[DispZoom]
private void DispZoom(HTuple windowhandle, HObject img)
{
//Zoom方式で表示
HOperatorSet.GetImageSize(img, out HTuple w, out HTuple h);
double rateR = DEF_H / h, rateC = DEF_W / w;
double rate = (rateR < rateC) ? rateR : rateC;
double c1 = -((DEF_W / rate) - w) / 2;
double c2 = c1 + (DEF_W / rate);
double r1 = -((DEF_H / rate) - h) / 2;
double r2 = r1 + (DEF_H / rate);
HOperatorSet.SetPart(windowhandle, r1, c1, r2, c2);
HOperatorSet.DispObj(img, windowhandle);
//現在の設定を表示
lblCurrentImagePart.Text = $"ImagePart 上: {r1} 左: {c1} 下: {r2} 右: {c2}";
ImgPart = new SetImagePart() { Top = r1, Left = c1, Bottom = r2, Right = c2 };
}画像を選択してもらう関数[SelectImageFile]
private DialogResult SelectImageFile(out string fp)
{
fp = "";
OpenFileDialog ofd = new OpenFileDialog();
ofd.FileName = "";
ofd.InitialDirectory = @"C:\";
ofd.Filter = "画像ファイル(*.png;*.jpg)|*.png;*.jpg";
ofd.Title = "開くファイルを選択してください";
DialogResult res = ofd.ShowDialog();
if (res == DialogResult.OK) fp = ofd.FileName;
return res;
}【読込】ボタンの処理[btnReadImg_Click]
private void btnReadImg_Click(object sender, EventArgs e)
{
//初期化
DispOrgImg = null;
//表示削除
HTuple hwndOrg = hWindowControl1.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
//画像を選択してもらう
if (SelectImageFile(out string fp) == DialogResult.OK)
{
//画像読込
HOperatorSet.ReadImage(out HObject img, fp);
DispOrgImg = img;
//画像サイズ取得
HOperatorSet.GetImageSize(DispOrgImg, out HTuple wb, out HTuple hb);
//サイズ表示
lblReadImgSize.Text = "X:" + wb.D.ToString() + "pixel Y:" + hb.D.ToString() + "pixel";
//Zoom方式で表示
DispZoom(hwndOrg, img);
}
}
業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント