知人に言われて作ってみたソフトについての備忘録。
まずは前回のおさらいです。
もし、前回の「線を引く」編が気になる人は下記リンクにアクセス

要望の整理
簡単ですが要望をまとめたいと思います。
1.画面の中心線を引く
2.画面の背景は透明
3.線の色は選択可能
この要望から、必要な知識は、下記になります。
★線の引き方
★中心線の計算方法
★画面を透明にする方法
★線の色の指定方法
★画面の大きさの取得
画面を透明にするには
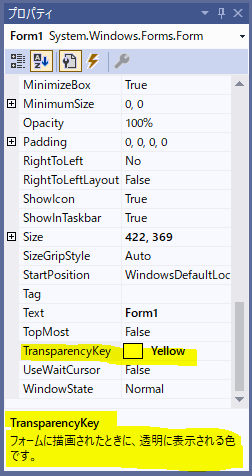
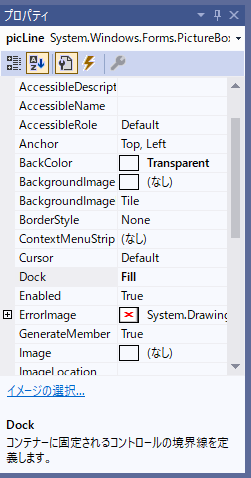
フォームのプロパティの【TransparencyKey】を設定します。
【設定された色は透明表示されるようになる】というプロパティです。
今回は黄色に設定します。

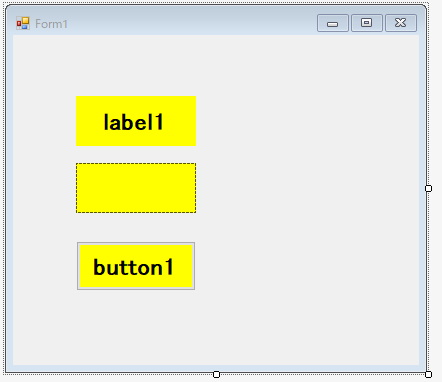
フォームに配置したラベル/ピクチャボックス/ボタンのプロパティ【BackColor】をYellowに設定します。

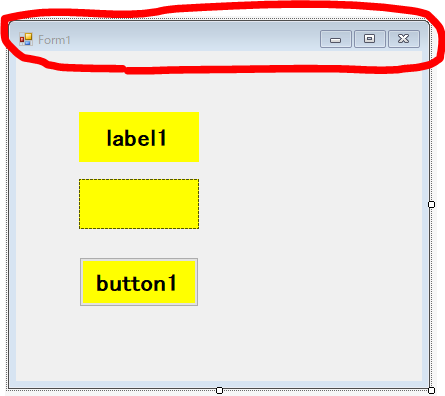
実行してみましょう!実行結果は下記のようになります。

プロパティウィンドウが表示されていないとき
プロパティウィンドウが表示されていない人は下記手順で表示できます。

[表示]→[プロパティウインドウ]

補足 タイトルバーを消したい
このまま作りたいですが、このタイトルバーが邪魔になります。そこでタイトルバーは非表示にしたいと思います。

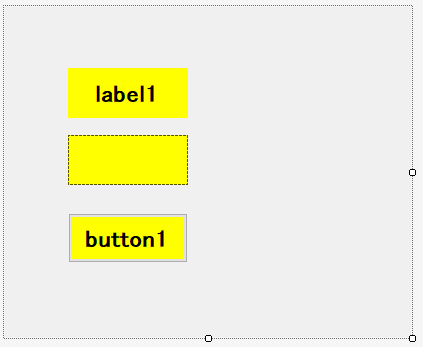
この設定はフォームのプロパティの【FormBorderStyle】を「None」に変更してください。
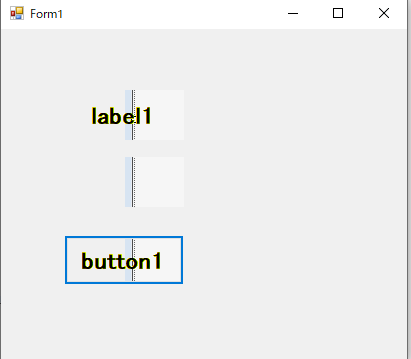
すると、デザイナーが下記のようになります。

この場合注意なのが、アプリケーション内で閉じる方法を失います。(ショートカットキー[Alt+F4]や下のアイコンからなら消せます)
フォーム/ピクチャーボックスのプロパティは?
結論、今回の場合の各コントロールのプロパティの変更点は下記の通り
——————————————————-
★フォームのプロパティ
【FormBorderStyle】→None
【TransparencyKey】→Transparent
★ピクチャーボックスのプロパティ
【Dock】→Fill (親コンテナにドッキング)
【BackColor】→Transparent
——————————————————-
まとめ
今回は、画面(フォーム)の透明化についての備忘録です。
各コントロールでプロパティが沢山あり、すべてを覚えるのは不可能でしょう。
なので、頭の片隅に【フォームの透明にするはできる!】という事だけ覚えて、また調べればいいと思っています。滅多にすることではないので。。。
次回は、画面の大きさを取得して、フォームを画面の大きさに合わせたいと思います。
次回の内容までできるとパーツとしては完成となり、後は一気に組み合わせる作業でソフトは完成するでしょう。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント
bitmapの背景を消すにはどうすればよいでしょうか?