今回もユーザー目線の機能を作ろうと考えます。
やりたい内容としては、表示している画像の拡大縮小です。
最終目標としては、【マウスポイントの位置を基準にスクロールで表示している画像の拡大縮小】を目指していました。
前回までで、下記内容を参考にしてください。
■マウスポイントの位置の取得方法
【C#】HALCON de 画像処理(マウスの位置取得) | 育児パパの人生備忘録 (t19488sns.com)
■表示してい画像を拡大縮小方法
【C#】HALCON de 画像処理(表示画像の拡大/縮小) | 育児パパの人生備忘録 (t19488sns.com)
今回は最終目標の『マウスポイントの位置を基準にスクロールで表示している画像の拡大縮小』を説明します。
使用する関数
新規で使う関数は特にありません。
冒頭にある記事で使用した関数で処理を行います。
サンプルアプリケーション作成
下記、記事で作成したサンプルに追加していきます。
【C#】HALCON de 画像処理(マウスの位置取得) | 育児パパの人生備忘録 (t19488sns.com)
今までの組み合わせとSetPart()に設定する数値の算出方法がメインになります。
『左クリックで拡大』『右クリックで縮小』でやってみたいと思います。
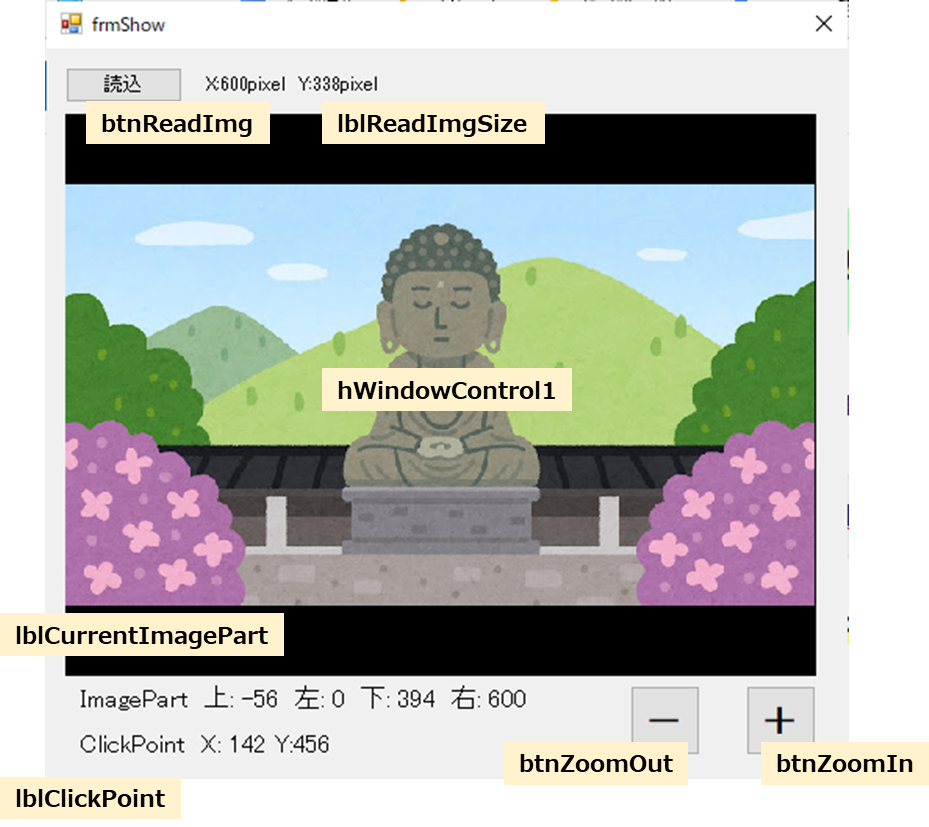
操作画面

配置するコントロールに特に変化はありません。
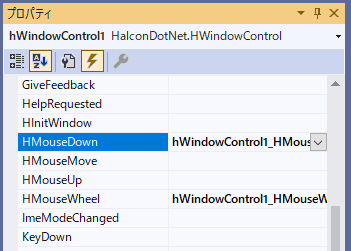
前回と同じで、hWindowControl1にHMouseDownイベントを登録しています。

定義
特に追加する定義はありません。
処理
private void hWindowControl1_HMouseDown(object sender, HMouseEventArgs e)
{
if (DispOrgImg == null) return; //読み込んでいるかどうか
//マウス座標取得
hWindowControl1.HalconWindow.GetMposition(out int row, out int column, out int btn);
//クリック座標表示
lblClickPoint.Text = $"ClickPoint X: {column} Y:{row}";
//倍率が限度内かの確認
if ((btn == 1 && Math.Round(ValueZoom, 2) <= 0) ||
(btn == 4 && 4.0 <= Math.Round(ValueZoom, 2))) return;
//押されたボタンによって、倍率を変更する
if (btn == 1) ValueZoom -= 0.1; //拡大
else if (btn == 4) ValueZoom += 0.1; //縮小
else return; //終了
//表示削除
HTuple hwndOrg = hWindowControl1.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
//画面表示のサイズを取得
double w = ImgPart.Right - ImgPart.Left;
double h = ImgPart.Bottom - ImgPart.Top;
double rw = (column - ImgPart.Left) / w;
double rh = (row - ImgPart.Top) / h;
//表示する画面の大きさ
double partw = Math.Round(w * ValueZoom, 2);
double parth = Math.Round(h * ValueZoom, 2);
SetImagePart tmp = new SetImagePart()
{
Left = column - partw * rw,
Top = row - parth * rh,
Right = column + partw * (1 - rw),
Bottom = row + parth * (1 - rh),
};
lblCurrentImagePart.Text =
$"ImagePart 上: {tmp.Top} 左: {tmp.Left} 下: {tmp.Bottom} 右: {tmp.Right}";
HOperatorSet.SetPart(hwndOrg, tmp.Top, tmp.Left, tmp.Bottom, tmp.Right);
HOperatorSet.DispObj(DispOrgImg, hwndOrg);
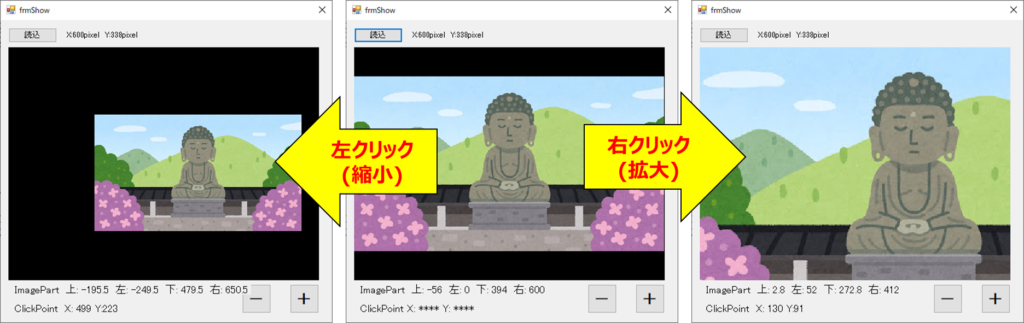
}実行結果

右クリックをした所を中心に拡大されます。
左クリックをした所を中心に縮小されます。
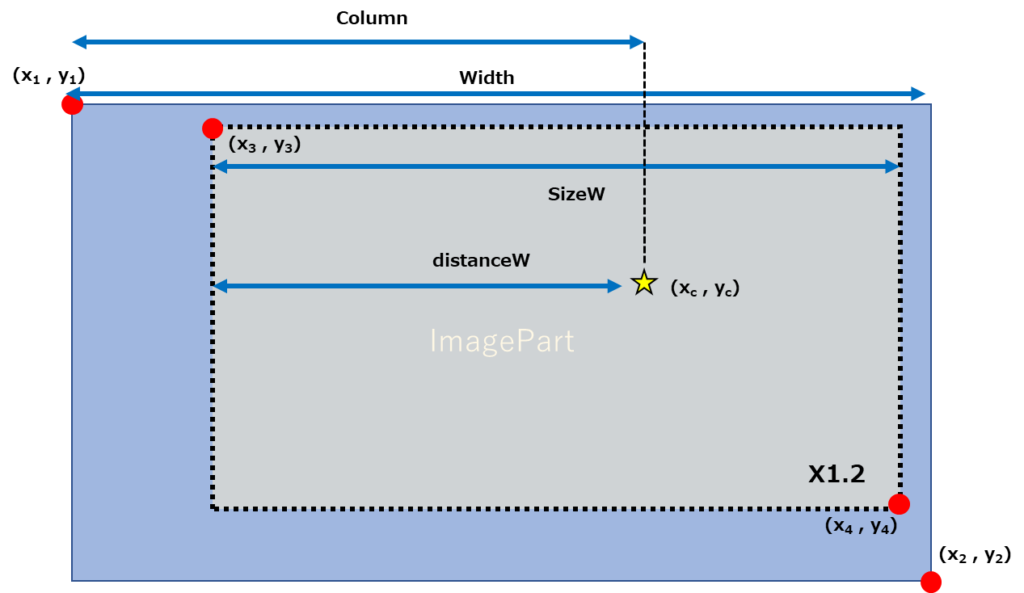
考え方(計算式)

読み込み時に表示したImagePartの値を基準に考えます。
例として、20%ズームしたいとします。そして、X3,X4を求めます
そうした時に、表示したいサイズが分かります。
SizeW = Width * 倍率
次にクリックした位置が、元画面のどの位置かを割合で考えます。
RateClick = Column / Width
割合が出ると、表示するサイズから、その割合を考慮します。
distanceW = Size * RateClick
クリックした位置からの距離が出たので、表示したいクリックの位置から左、右は算出できます。
X3 = Xc – distanceW
X4 = Xc – (SizeW – distanceW)
まとめ
クリックした時に何も考えずに拡大すると、クリックした位置を中心に考えて拡大したため、操作がとても面倒でした。
ユーザーのことを考えると、マウスの位置を変えずに拡大・縮小が出来ると使いやすいと考えて作りました。
他のイベントを採用するなら、「HMouseWheel」イベントでマウスのホイールで拡大縮小するのもユーザー目線でいいかもしれません。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント