せっかくC#でSeleniumが使える事が分かったので、Keepaに自動ログインでも作ろうと思います。
C#だと 操作画面 (UI : UserInterface)が作れるからちょっと遊びたいと思います。
知人に作ったアプリの一部を抜粋して、参考にしてもらった人には、自分なりに応用してほしいと思います。
画面設計

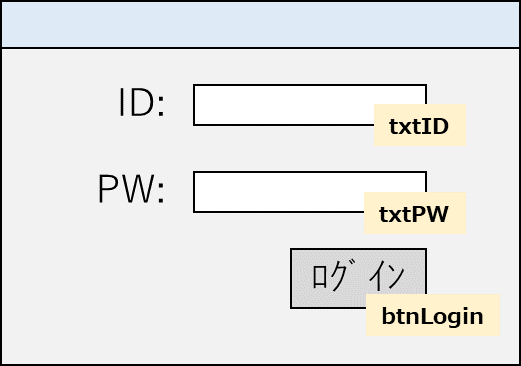
操作画面はこんな感じにしたいと思います。
【txtID】:ID入力用 【txPW】:パスワード入力用(入力された文字は*で表示) 【btnLogin】:Keepaのログインを実行する
作成していく
Selenium をインポートする
NugetからSeleniumをインポートします。
前回の記事でインポートの方法は書いているので、参考にしてください。
【C#】Seleniumをつかってみる | 育児パパの人生備忘録 (t19488sns.com)
操作画面を作っていく
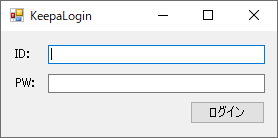
下記、操作画面をデザインしました。

パスワードは、入力された内容を入れたくありませんよね?
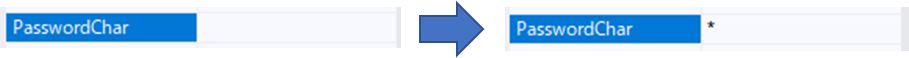
そこで txtPW のプロパティを変更します。

PasswordChar:*
こうすることで、入力された文字を任意の文字に表示できるようになります。

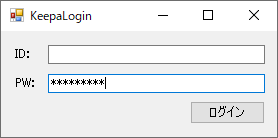
入力した文字は【*】で表示されます。
変数定義
今回はWebDriverのインスタンスを共通の変数として定義する。
IWebDriver _WebDriver;
クリックイベントを作成する(ログインボタン)
4つの関数を作って、自動ログインを作りたいと思います。
◆WebDriver解放 ◆WebDriver初期化 ◆Keepaへのアクセス ◆Keepaログイン
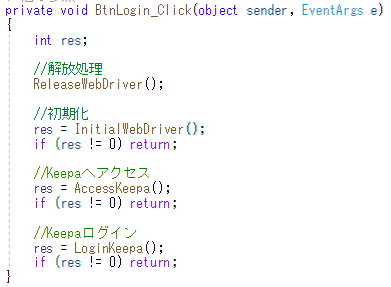
上記順番の処理で、実施できるようにクリックイベントを作成する。

private void BtnLogin_Click(object sender, EventArgs e)
{
int res;
//解放処理
ReleaseWebDriver();
//初期化
res = InitialWebDriver();
if (res != 0) return;
//Keepaへアクセス
res = AccessKeepa();
if (res != 0) return;
//Keepaログイン
res = LoginKeepa();
if (res != 0) return;
}
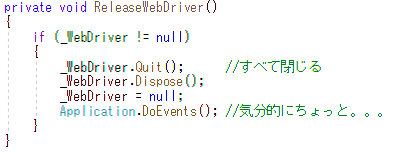
WebDriver解放処理

private void ReleaseWebDriver()
{
if (_WebDriver != null)
{
_WebDriver.Quit(); //すべて閉じる
_WebDriver.Dispose();
_WebDriver = null;
Application.DoEvents(); //気分的にちょっと。。。
}
}
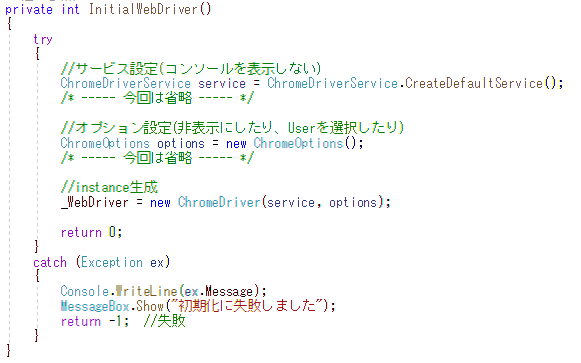
WebDriver初期化

private int InitialWebDriver()
{
try
{
//サービス設定(コンソールを表示しない)
ChromeDriverService service = ChromeDriverService.CreateDefaultService();
/* ----- 今回は省略 ----- */
//オプション設定(非表示にしたり、Userを選択したり)
ChromeOptions options = new ChromeOptions();
/* ----- 今回は省略 ----- */
//instance生成
_WebDriver = new ChromeDriver(service, options);
return 0;
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
MessageBox.Show("初期化に失敗しました");
return -1; //失敗
}
}
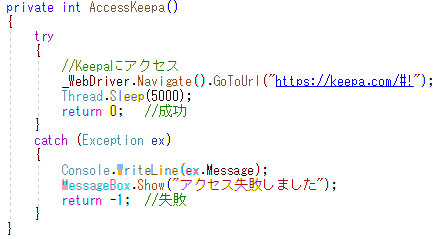
Keepaへのアクセス

private int AccessKeepa()
{
try
{
//Keepaにアクセス
_WebDriver.Navigate().GoToUrl("https://keepa.com/#!");
Thread.Sleep(5000);
return 0; //成功
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
MessageBox.Show("アクセス失敗しました");
return -1; //失敗
}
}
ウェイトは適当に入れています。変更できるようにパラメータ化するのもいいかもしれませんね。
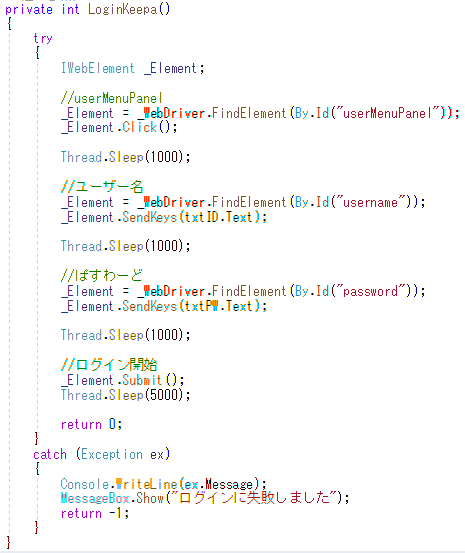
Keepaログイン

private int LoginKeepa()
{
try
{
IWebElement _Element;
//userMenuPanel
_Element = _WebDriver.FindElement(By.Id("userMenuPanel"));
_Element.Click();
Thread.Sleep(1000);
//ユーザー名
_Element = _WebDriver.FindElement(By.Id("username"));
_Element.SendKeys(txtID.Text);
Thread.Sleep(1000);
//ぱすわーど
_Element = _WebDriver.FindElement(By.Id("password"));
_Element.SendKeys(txtPW.Text);
Thread.Sleep(1000);
//ログイン開始
_Element.Submit();
Thread.Sleep(5000);
return 0;
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
MessageBox.Show("ログインに失敗しました");
return -1;
}
}
補足 ( エレメントの見つけ方 )
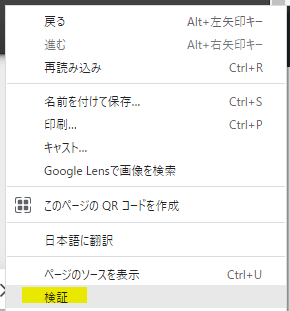
ブラウザから、アクセスしたいエレメントを右クリックする。
検証を選択する。

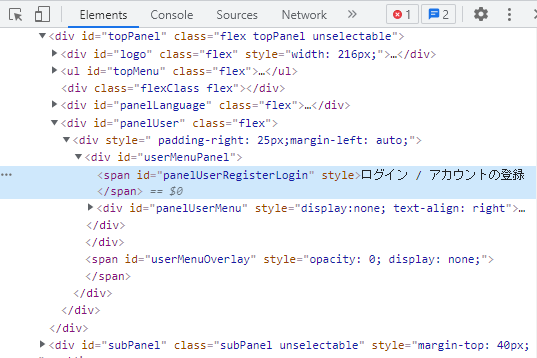
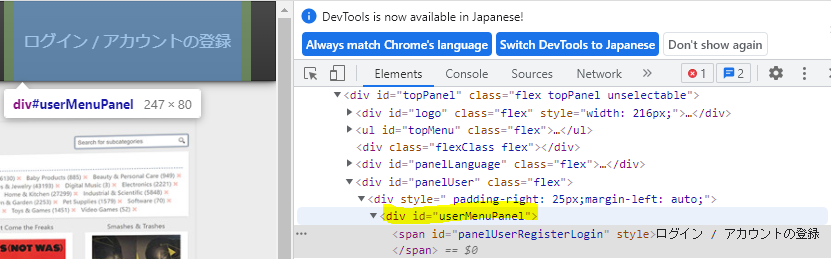
すると、アクセスしたいエレメントが見つかる。

ここでもいいのかもしれないが、もう少し全体的なエレメントをクリックしたいので、ログインする時のエレメントは、「userMenuPanel」を選択する。

まとめ
今回はC#のSeleniumを使って、実践的な例としてKeepaの自動ログインを実施してみました。
今回の内容を理解すれば、ほかのサイトのログインも自動化することが出来ます。
パスワードをパラメータ化すれば、パスワードを覚える必要がなくなっていいかもしれませんね。
次回は、今回省略したオプション機能やサービス機能について、紹介したいと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。




コメント