先日、社員から『画像を反転できませんか』と言われました。
(出来るだろうけど、知らんわっっ!!)って内心思ったんだけど、『そうする事で作業効率が上がる』と言われたので、頑張って調べて対応しました。
なので、今回は番外編として【画像反転】を行いたいと思います。
今回使用する関数
HOperatorSet.MirrorImage(HObject,out HObject,HTuple)
今回は「MirrorImage()」という関数を使っていきます。
「画像を反射させて反転させる」って意味なんでしょうね。
【簡単に引数の紹介】
第1引数:入力画像
第2引数:出力画像
第3引数:反転させる軸("column" , "row" , "diagonal")
詳細は、下記サイトに書いてあるので、参考にしてください。
mirror_image [HALCON Operator Reference / Version 12.0.2] (mvtec.com)
サンプルを作ってみる
前回まで作っていたものに継ぎ足しで作っていきたいと思います。
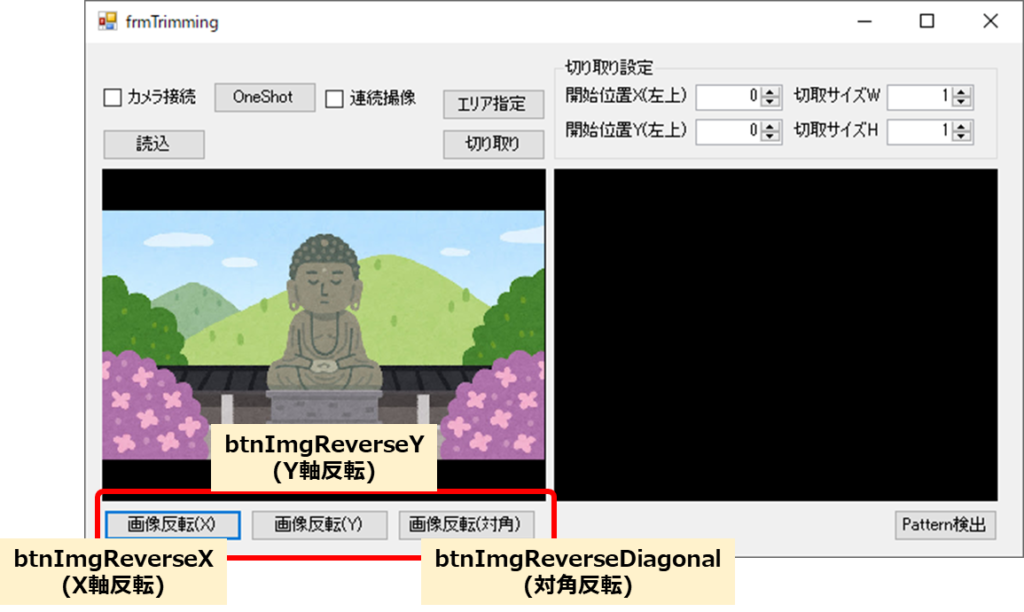
操作画面

3つのボタンを追加しました。
ボタンが押された時に、表示している画像を指定された内容で反転させます。
btnImgReverseX:X軸方向の反転
btnImgReverseY:Y軸方向の反転
btnImgReverseDiagonal:対角反転
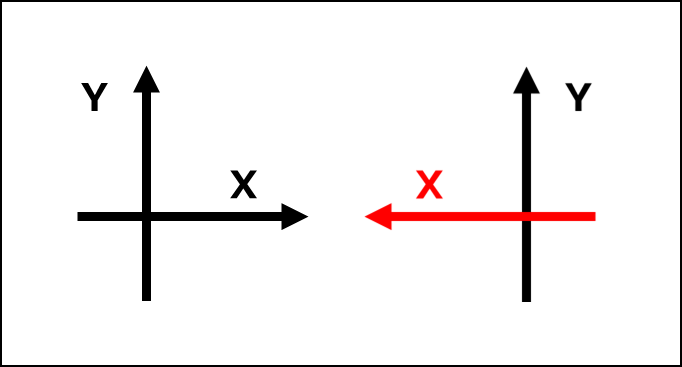
X軸方向の反転
反転のイメージとしては、こんな感じです。

では、早速処理のサンプルを紹介します。(クリックイベントです。)
private void btnImgReverseX_Click(object sender, EventArgs e)
{
if (DispOrgImag == null) return; //画像読込されてないなら処理しない
ControlEnable(false); //不要なコントロールは使用不可にする。
//表示削除
HTuple hwndOrg = hWindowControlOrg.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
//X反転
HOperatorSet.MirrorImage(DispOrgImag, out HObject img, "column");
//現在の表示画像として更新
DispOrgImag = img;
//Zoom方式で表示
DispZoom(hwndOrg, img);
ControlEnable(true); //コントロール有効化
}※独自で定義した関数があります。過去記事を参考にしてください。
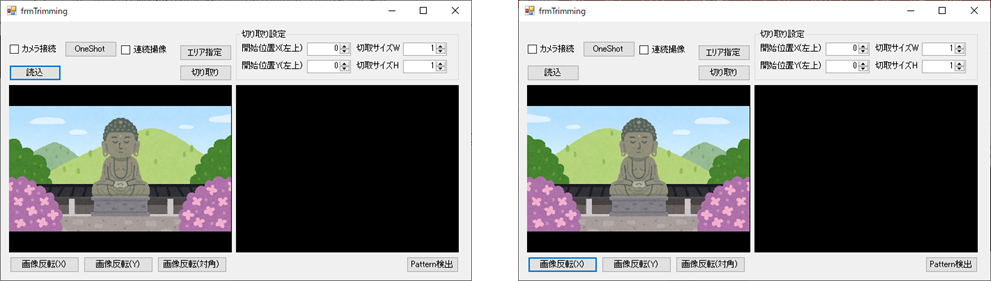
実際の結果です。

ちょっと分かりづらいですが、背景の山が逆になっていますね。
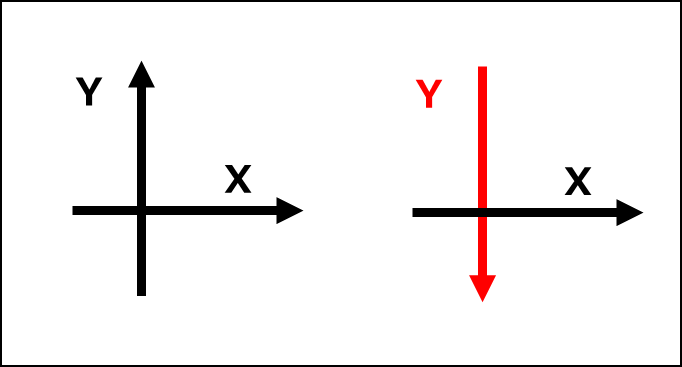
Y軸方向の反転
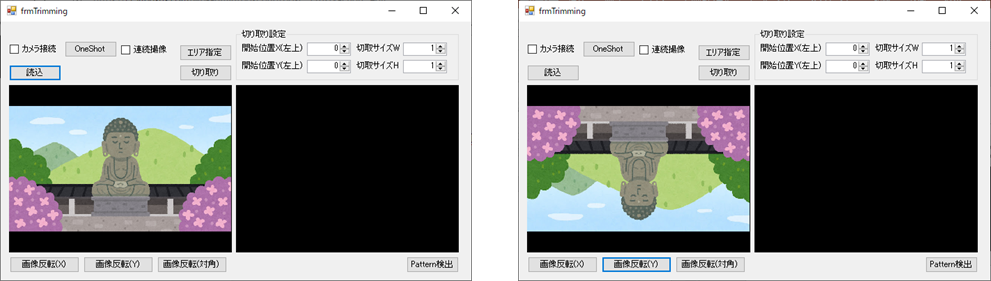
次は、Y軸の反転です。イメージとしては下記のようになります。

サンプルの紹介です。ほぼ一緒です。違うのは第3引数になります。
private void btnImgReverseY_Click(object sender, EventArgs e)
{
if (DispOrgImag == null) return; //画像読込されてないなら処理しない
ControlEnable(false); //不要なコントロールは使用不可にする。
//表示削除
HTuple hwndOrg = hWindowControlOrg.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
//Y反転
HOperatorSet.MirrorImage(DispOrgImag, out HObject img, "row");
//現在の表示画像として更新
DispOrgImag = img;
//Zoom方式で表示
DispZoom(hwndOrg, img);
ControlEnable(true); //コントロール有効化
}結果として、下記のようになりました。

上下が反転している事が分かりますね。
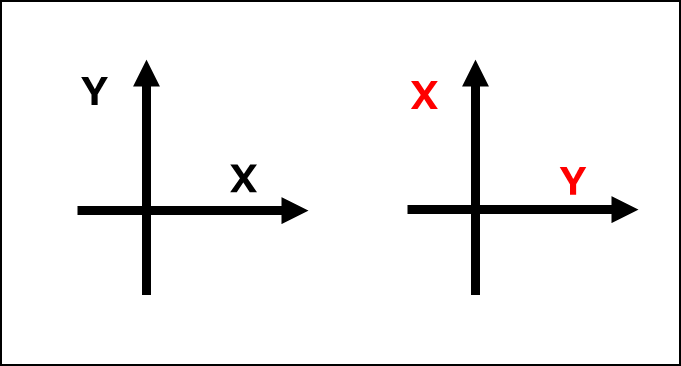
XY軸の反転(対角反転)
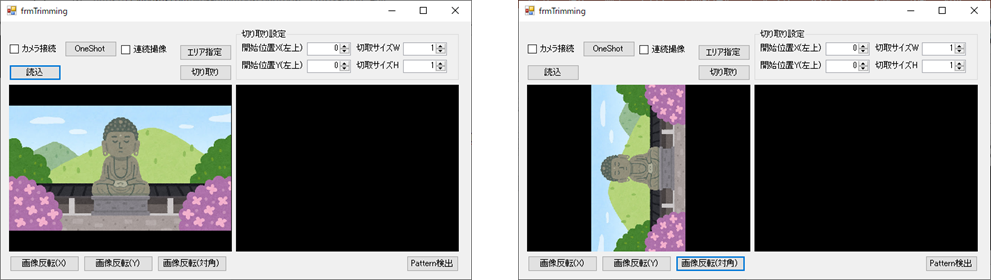
今回最後が対角反転です。XY軸を反転させます。

【縦と横を逆にする】ってことですね。
サンプルです。第3引数の変更だけです。
private void btnImgReverseDiagonal_Click(object sender, EventArgs e)
{
if (DispOrgImag == null) return; //画像読込されてないなら処理しない
ControlEnable(false); //不要なコントロールは使用不可にする。
//表示削除
HTuple hwndOrg = hWindowControlOrg.HalconWindow;
HOperatorSet.ClearWindow(hwndOrg);
//対角反転
HOperatorSet.MirrorImage(DispOrgImag, out HObject img, "diagonal");
//現在の表示画像として更新
DispOrgImag = img;
//Zoom方式で表示
DispZoom(hwndOrg, img);
ControlEnable(true); //コントロール有効化
}実行結果が下記の通りです。

まとめ
今回は画像の反転を紹介しました。
使用する関数名が分かってしまえば、処理としては簡単でした。
対角反転を使う機会は少ないかなぁ~って思いますが、覚えてたらいいかもしれません。
補足ですが、X軸反転した後にY軸反転を行った場合、画像が180°回った画像になります。
使う機会は少なそうですが、時間が出来たら【画像の回転】に挑戦してい見たいと思います。

業務でプログラミング(C#/VB/Python)を作っている。
挫折を何回も繰り返し、幾度の壁を乗り越えてきた。
乗り越えてきた事を忘れないように記録に残す。
同じ思いをしている人への情報提供になれたらと思う。
基本は初心者に向けたプログラムの情報を提供する。



コメント